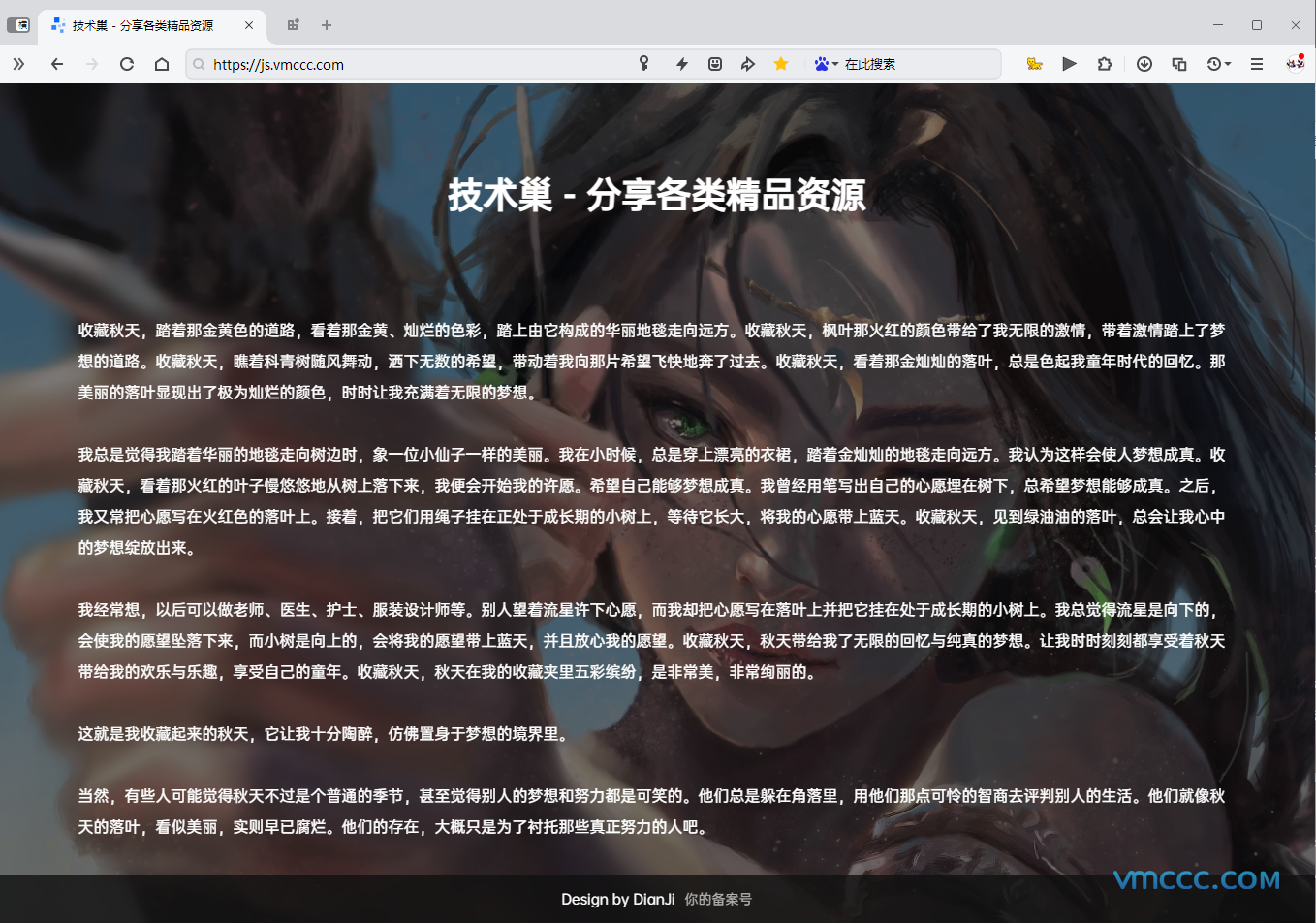
“分类” – “标签”页面效果:
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708321060.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708321142.png)
简介
为了提升用户体验和页面的视觉效果,我在7B2主题的分类和标签页面中添加了一个精美的模块。
这个模块会根据页面类型自动识别,并在页面前面显示“分类”或“标签”字样,还有当前位置!帮助用户快速区分当前所在的内容类型。
不仅这样,这个模块的设计简洁大方,能有效提升页面的整体美观性和用户浏览的舒适度,让您的网站更加引人注目。
具体效果可以看看我网站的这两个链接:
分类页链接:https://js.vmccc.com/wp
标签页链接:https://js.vmccc.com/tag/7b2
其实,那个渐变背景本来是可以通过加代码来读取“分类”或“标签”对应的图片来实现的,虽然代码上并不复杂,但每个分类和标签都需要单独上传图片,这样显得比较麻烦。所以,我决定使用渐变背景来代替,效果也不错,整体看起来挺美观的。
2025年4月29日更新了识别二级三级分类问题。之前只读取到一级分类。
教程
完成所有操作后,您可以在分类或者标签页面按下CTRL+F5强制刷新浏览器,或者清理浏览器缓存并刷新页面,即可查看更新后的效果。






























![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/2025061918240870.png)
![[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)](https://img.alicdn.com/imgextra/i3/2076639522/O1CN01hdXREB2KD8Oogd88y_!!2076639522.gif)

![[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)](https://js.vmccc.com/wp-content/uploads/2025021006515330.png)

![[7B2主题美化]在导航链接页面加个搜索模块](https://js.vmccc.com/wp-content/uploads/2025011706085951.png)

很好,不错不错
拜读了,很好
哈哈,这样啊