-
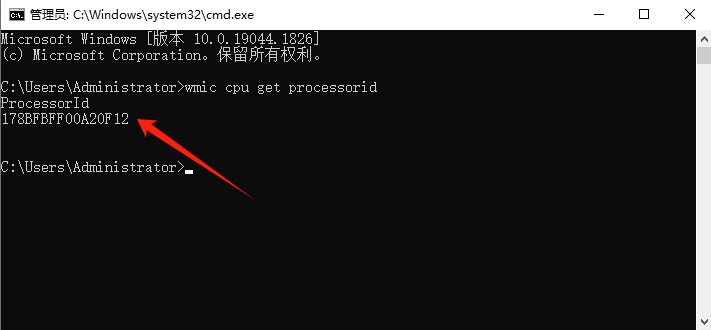
怎么查CPU的序号?WIN系统查看CPUID技巧
每个CPU都有自己唯一的编号,就像人的身份证号一样。想知道你的CPU编号?按下面步骤操作: 按 Win + R(就是键盘左下角那个窗户图标键 + R) 输入 cmd,回车,打开“黑窗口”(命令提示符) 复制粘贴这行命令: wmic cpu get processorid 回车,你的CPU编号就显示出来了 ⚠️ 注意: 有些CPU可能不显示编号(厂家没给或者隐藏了) 不同电脑可能命令不太一样,但这个…- 47
- 0
-
[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)
你有没有遇到过这样的情况:别人评论了你的文章,你去回复了他,但对方却不知道你已经回复了?!! 除非他有事没事去刷你的页面,否则很可能就错过了这段交流。 作为站长,肯定希望评论互动能更加及时有效。这时候,就该给网站加上“评论回复邮件提醒”的功能了。 下面就让小编一步一步来教你怎么在 7B2 主题的站点 中实现这个功能。 实现效果就是 比如 A 用户评论了你的文章,B 用户去回复了 A 的评论,这时候…- 100
- 0
-
[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)
效果演示 「具体效果?鼠标滑过本站菜单栏的会员充值按钮就知道了!」 介绍 ✨ 新增「会员充值悬浮提示」功能 在7B2主题里,我加了个小彩蛋!把鼠标滑到导航栏的「会员充值」按钮上,就会自动弹出一个清爽的提示小窗口!不用点击就能快速预览会员权益,不影响页面整洁,又能悄悄勾起用户的兴趣,非常适合用来推广网站的VIP功能或优惠活动~ 教程- 133
- 0
-
Dreamweaver8免费下载(附序列号)网页开发神器!
🌟 Dreamweaver8——网页开发的“老炮儿”神器 你可能听过DW CS3/CS6,但Dreamweaver8才是真正的“经典款”!💪 它没有花里胡哨的功能,但做网页开发稳如老狗,尤其适合新手和轻量级项目! 🔑 亲测可用的序列号(直接复制!) WPD800-59139-91432-25145 💡 小贴士:如果提示失效,试试断网激活,或者换一个序列号…- 66
- 0
-
Mac装Windows修改按键教程:1分钟搞定Command/Option键互换!
问题:Mac键盘在Windows下键位反人类?Command键=Win键,Option键=Alt键,用着太难受! 解决:不用软件!直接改注册表,30秒完成! ✅ 极简操作步骤 新建文件 → 复制以下代码 → 保存为 Fix_Mac_Keys.reg Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentCont…- 141
- 0
-
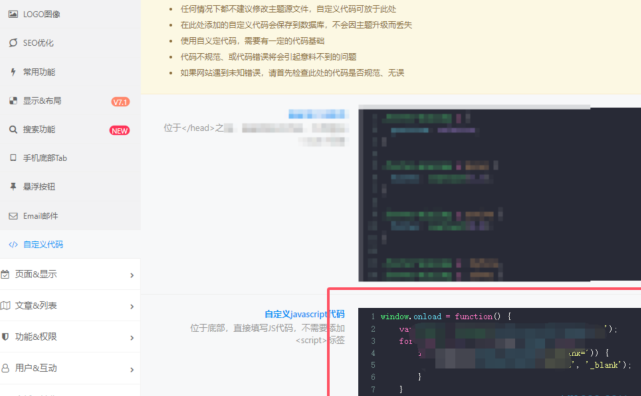
「解决子比主题下载模块链接无法新窗口打开的问题」
每次点下载按钮都在当前页面跳转,真的烦到裂开! 找官方客服问,结果就甩我一句 "不支持这功能" 💢........我: 🤬👉🤡 最后还是网友给力!找到了解决办法~ 🎉✨ 最后小声bb: 用下来感觉7B2主题比子比好用太多了!(纯个人体验~)🙊 最后解决方法超简单👇 把下面这段代码加到主题的 自定义JS 里就行:- 47
- 0
-
鸡你太美魔音盒网页源码 – iKun专属定制HTML网页源码下载
还在到处找“鸽鸽”的魔性BGM?想一键生成鬼畜素材却懒得装软件?《鸡你太美魔盒》网页版 来了!基于HTML5技术开发,免安装、即点即用,内置全网热门iKun应援音效、经典鬼畜片段,开源无加密,所有文件本地存储,让你轻松玩梗无压力! 📌 核心特色 🎵 海量魔性BGM,即点即播 整合“鸡你太美”“打篮球”“律师函警告”等经典音效 支持自定义上传恶搞MP3,打造专属音乐库 快速试听+一键复制音频链接,方…- 94
- 0
-
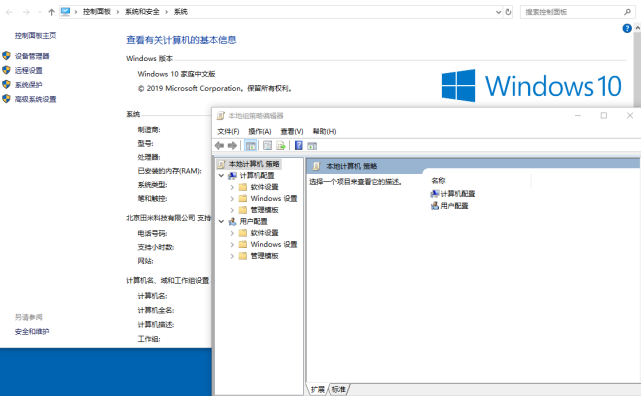
Windows10/11家庭版如何开启本地组策略编辑器?教你强制开启gpedit.msc
为什么家庭版没有组策略? 微软把本地组策略编辑器(gpedit.msc) 藏在了 专业版/企业版 里,家庭版默认没有。但别慌,我们可以手动“破解”它! 🔧一共 3步 教你强制开启组策略(适用Win10/Win11家庭版) 📌 步骤1:创建“.bat”脚本 右键桌面 → 新建 → 文本文档(记事本)。 复制以下代码,粘贴进去: @echo off pushd "%~dp0" di…- 110
- 0
-
给虚拟机添加一个显示器,无需外接设备(详细教程+工具)
默认显示效果: 修改后的显示效果: 本教程详细讲解在如何在VMware虚拟机里面添加一个显示器型号 虚拟机里面WIN7 WIN10我测试了都没问题,其他WIN系统应该也可以,具体自己测试吧~ 视频教程+工具下载:- 247
- 0
-
WordPress网站首页指定时间段加载单页(一个希望你永远用不上的功能)
这个功能,我希望大家永远用不上。懂的都懂! 有些事情真的挺“特别”的😂,比如这个根据时间条件动态加载JS脚本的功能。 虽然看起来很简单,但背后的故事可能只有经历过的人才能懂,当然这个功能用在网站备案也是很Nice的~ 这样即不影响文章或者其他页面SEO搜录,也能避免某些麻烦....... 详细教程 将代码添加到主题的 functions.php 文件里。 function load_custom_…- 108
- 0
-
[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)
效果演示 具体效果看本站文章 功能介绍 这段代码是给 WordPress 网站用的,主要作用是自动把文章里的标签名称变成超链接,提升SEO优化也方便用户点击跳转到对应的标签页面。 自动链接标签: 当文章内容中出现与标签名称匹配的文本时,代码会将其替换为指向该标签页面的超链接。 例如,如果你的网站有一个标签名为“浏览器”,文章内容中出现“浏览器”这个词时,它会被替换为 <a href=&quo…- 182
- 0
-
WordPress网站设置.html伪静态教程(有利于提升SEO收录)
在刚刚开始建设网站,使用伪静态URL更有利于搜索引擎收录,而动态URL则相对较难被收录。 伪静态对SEO非常重要。虽然真正的静态页面加载快,但会占用大量存储空间,频繁删除或更新HTML文件可能会产生碎片,甚至影响磁盘寿命。而伪静态不仅能减轻服务器压力,还能提高页面被搜索引擎收录的概率。 WordPress 本身已经很智能,安装后可以直接在 后台 → 设置 → 固定链接 里调整,支持动态和伪静态UR…- 45
- 0
-
HTML爱心树表白网页源码(优化修复版)免费下载
很多朋友在制作表白网页时都遇到过这两个头疼问题:一是!页面首次打开总要手动刷新才能显示内容 ,二是!手机访问时背景音乐突然"哑火"。今天分享的这版爱心树源码彻底解决了这些痛点! √ 加载优化:采用预加载技术,网络再差也能秒开 √ 音乐兼容:完美适配移动端,iOS/Android自动播放 √ 代码精简:注释详细,小白也能轻松DIY 双版本可选: ▶ 个人版:适合新手快速搭建专属表…- 61
- 0
-
极简风个人主页HTML模板源码
介绍 这款个人主页HTML源码专为追求极简风格的用户设计,具备以下亮点: 纯静态页面:无需复杂的环境配置,下载即可直接使用。 优雅设计:采用流光风格,视觉效果简洁大气,适合展示个人品牌。 响应式布局:完美适配各种设备,从桌面到移动端都能流畅显示。 轻量高效:代码经过优化,加载速度快,用户体验流畅。 部署简单:只需配置Nginx,将默认页面设置为index.html并绑定域名,即可快速上线。 资源下…- 55
- 0
-
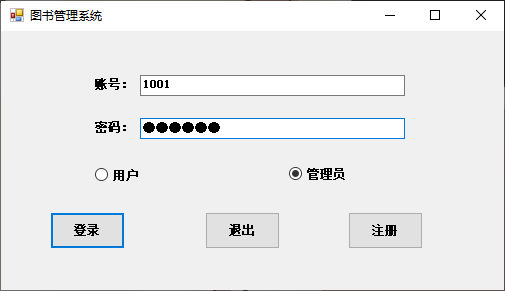
C#_图书管理系统源码
源码是从B站:小熊熊很有钱 UID:1791441302 这位UP主的视频教程学的。 用时:两天半把项目做完(可能还有些BUG没解决,或者是一些UI设置) 观众老爷使用的时候看看哪些bug可以自己改改(初学C#,跟着视频教程学,有几个小bug不会弄) 需要准备的软件工具:SQL Server Menagement Studio 2008或以上(我这边用的2022版本) 、Micro…- 40
- 0
-
[7B2主题美化]在导航链接页面加个搜索模块
导航栏搜索功能介绍: 为了提升用户体验,导航栏新增了便捷的搜索功能,帮助用户快速找到所需内容。不管是查找各大搜索引擎、资源还是工具,搜索框都能为您提供快速的搜索。 还有!!为了更更更进一步优化用户使用体验,导航栏还具备了记忆功能。当用户选择了某个选项(如“百度”),即使刷新页面,浏览器也会记住用户的选择,始终保持在当前选中的选项上,让您无需重复操作。导航导航怎么能没有搜索功能呢你说是吧!哈哈~ 具…- 221
- 0
-
[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果
效果演示:(图片有点模糊,具体效果可以查看本站的网格模式文章。) 在使用7B2主题时,网格模式展示的文章列表可以通过简单的CSS效果为用户提供更丰富的互动体验。 本教程教你如何为网格模式下的文章添加鼠标悬停时的动态效果,让网站更加生动活泼,提升用户体验。 通过这个方法,你可以让文章在鼠标经过时展现出动画效果,吸引用户的注意,增强页面的互动性与美观度。 修改教程 修改完成后,请按下CTRL+F5强制…- 107
- 0
-
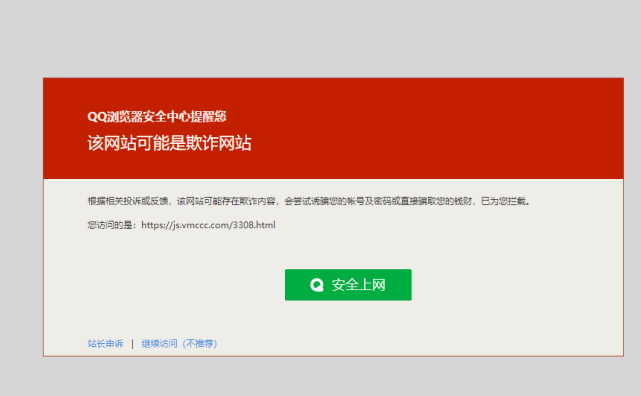
WordPress禁止指定浏览器访问网站教程
2025年1月16日记录。我注意到国内一些大厂的浏览器会记录你访问过的网站内容。比如,我发布的新文章,自己浏览几次后就被提示存在风险,甚至没有其他人举报过。 我真的很无语,尽管我多次申诉,但始终没有通过,拦截依然没有被解除。在这里作为站长,如果你希望使用国内大厂的浏览器,可以尝试关闭浏览器的安全选项。 比如某Q浏览器的: 还有就是浏览器有个协议是:参与用户体验改进计划,这个勾选也给他关闭掉。 好了…- 35
- 0
-
华南金牌主板代码错误代码解释综合
图片解释 分享一张华南主板诊断卡代码的详细讲解,华南金牌主板常见错误代码解释。如果你正在使用华南主板,或者对主板故障排查感兴趣,这张图将为你提供非常实用的信息! 表格视图 代码 代码解释 FF 00 C0 D0 CF F1 CPU没有通过(出现00--在BIOS操作界面或者是安装系统时也会出现) 64 62 01 C1 C6 E1 D3 D4 D8 B0 A7 6F 69 01 B7 B9 BA …- 5k
- 0
-
使用css代码美化全站字体(教程)
之前我一直使用自己服务器托管的字体,但是我发现字体文件通常有几MB,加载起来比较慢,对服务器的压力也有亿点点大。 后来我尝试把字体放到某些云存储服务上,但是这些云服务要么需要按流量或空间收费,要么不得不接受他们的广告投放。实在是觉得麻烦,毕竟就一个字体,折腾这么多不太值得。 我的想法其实很简单,让网站加载速度更快一点,让访客体验更流畅。 今天刚好发现了 OPPO 官方的字体链接:https://d…- 19
- 0
-
[7B2主题优化]给高亮代码框右上角加个一键复制代码按钮
注意!!要实现这个功能小伙伴先看看这篇高亮代码美化文章: 添加教程 打开目录:b2/Assets/fontend/single.js文件,把下面代码复制到文件底部添加保持即可- 173
- 0
-
[7B2主题美化]首页动态搜索模块(超级改良版)
视频效果展示 具体效果可以在电脑端看我的网站主页:https://js.vmccc.com/ 2025年1月3日更新:用户点击了某个搜索选项后,刷新浏览器后依然能够记住用户的选择。例如:我选择了百度后,刷新浏览器后选项仍然显示百度;选择了必应后,刷新后仍然保持在必应选项。 食用方法 第一步:在后台>>B2主题设置>>常规设置>>头部HTML标签 添加代码: 最后…- 346
- 0
-
[7B2主题美化]高亮代码显示框修改样式
7B2 主题中的高亮代码框添加个性化样式。通过简单的 CSS 调整,你可以为代码块赋予独特的视觉效果,增强代码展示的可读性与美感,让它在页面中更具吸引力和现代感。 默认样式: 美化后的样式: 修改方法 代码如下👇,把代码加入到主题的style.css文件里面保存即可~ 如果你不想要高亮代码框下面那个滑动模块可以看看这篇文章: 在高亮代码框左上角添加一个一键复制按钮功能:- 133
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!































![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025061918240870.png)
![[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)](https://img.alicdn.com/imgextra/i3/2076639522/O1CN01hdXREB2KD8Oogd88y_!!2076639522.gif)







![[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)](https://js.vmccc.com/wp-content/uploads/2025021006515330.png)




![[7B2主题美化]在导航链接页面加个搜索模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011706085951.png)
![[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01jPvZTQ2KD8MpEt2o4_!!2076639522.gif)



![[7B2主题优化]给高亮代码框右上角加个一键复制代码按钮](https://js.vmccc.com/wp-content/uploads/2025010916420963.png)
![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025010312175368.png)
![[7B2主题美化]高亮代码显示框修改样式](https://js.vmccc.com/wp-content/uploads/QQ20241110-141858.png)
