-
分享一个自己做的手机游戏推广网站源码!
分享一个好用的手游推广建站程序,10分钟就能搭一个专业像样的网站! 拒绝套壳:这个干净的游戏推广站源码,多款游戏推广可以搭配二级域名!绝配! 各位做游戏推广的小伙伴们,给大家推荐一个我最近开发的好东西!一个专门为手游推广设计的网站程序。 我自己用它搭了个演示站点(https://game.vmccc.com),用了一段时间,感觉真心不错,搜索引擎搜索是真的快!所以想分享一下给有需要的朋友。 这玩意…- 47
- 0
-
[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)
你有没有遇到过这样的情况:别人评论了你的文章,你去回复了他,但对方却不知道你已经回复了?!! 除非他有事没事去刷你的页面,否则很可能就错过了这段交流。 作为站长,肯定希望评论互动能更加及时有效。这时候,就该给网站加上“评论回复邮件提醒”的功能了。 下面就让小编一步一步来教你怎么在 7B2 主题的站点 中实现这个功能。 实现效果就是 比如 A 用户评论了你的文章,B 用户去回复了 A 的评论,这时候…- 100
- 0
-
[7B2主题优化]BOX B2主题用户注销插件
BOX B2 用户注销插件使用说明 这个插件是给B2主题做的,方便用户在个人中心里注销账号。注销的时候需要输入密码确认,系统还会给用户和管理员发邮件通知,确保大家都知道这件事。 插件信息 版本:v2.3.0 作者:猫大大 官网:https://box.xsj07.cn/ 插件功能 在个人中心菜单里加了“账号注销” 注销前要输入密码确认,保证安全 操作界面简单,步骤清楚 跟B2主题风格匹配,不突兀 …- 132
- 0
-
WordPress网站首页指定时间段加载单页(一个希望你永远用不上的功能)
这个功能,我希望大家永远用不上。懂的都懂! 有些事情真的挺“特别”的😂,比如这个根据时间条件动态加载JS脚本的功能。 虽然看起来很简单,但背后的故事可能只有经历过的人才能懂,当然这个功能用在网站备案也是很Nice的~ 这样即不影响文章或者其他页面SEO搜录,也能避免某些麻烦....... 详细教程 将代码添加到主题的 functions.php 文件里。 function load_custom_…- 108
- 0
-
[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)
效果演示 具体效果看本站文章 功能介绍 这段代码是给 WordPress 网站用的,主要作用是自动把文章里的标签名称变成超链接,提升SEO优化也方便用户点击跳转到对应的标签页面。 自动链接标签: 当文章内容中出现与标签名称匹配的文本时,代码会将其替换为指向该标签页面的超链接。 例如,如果你的网站有一个标签名为“浏览器”,文章内容中出现“浏览器”这个词时,它会被替换为 <a href=&quo…- 184
- 0
-
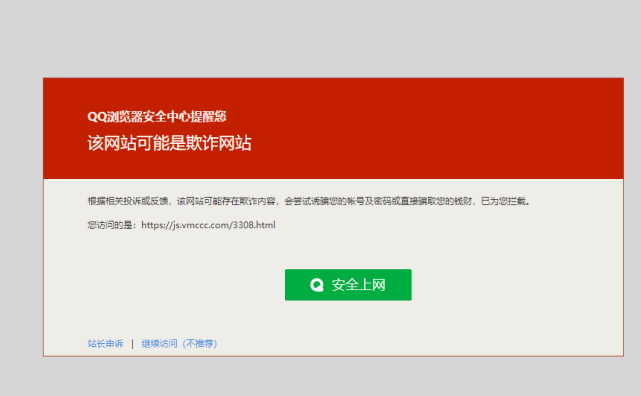
WordPress禁止指定浏览器访问网站教程
2025年1月16日记录。我注意到国内一些大厂的浏览器会记录你访问过的网站内容。比如,我发布的新文章,自己浏览几次后就被提示存在风险,甚至没有其他人举报过。 我真的很无语,尽管我多次申诉,但始终没有通过,拦截依然没有被解除。在这里作为站长,如果你希望使用国内大厂的浏览器,可以尝试关闭浏览器的安全选项。 比如某Q浏览器的: 还有就是浏览器有个协议是:参与用户体验改进计划,这个勾选也给他关闭掉。 好了…- 37
- 0
-
[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)
模块样式,大家可以看看我网站的文章底部,这个有利于提示用户文章的失效,在底部加个链接也有利于SEO蜘蛛爬行。 下面我来教大家怎么加个模块吧! 然后就完成了,CSS文件有改动记得清理浏览器缓存刷新网站才能看到效果~- 264
- 0
-
[7B2主题优化]修改搜索页面的浏览器标题(有利于SEO)
默认搜索后的浏览器标题是这样的: 优化后的搜索浏览器标题是这样的: 在使用WordPress 7B2主题时,默认的搜索页面浏览器标题过于简单!只有搜索两个字。一点也不具备SEO优化效果! 通过在functions.php文件里面添加代码,让搜索页面的浏览器标题,不仅可以提升用户体验,还能有效改善SEO表现。 合理的标题可以有助于搜索引擎更好地理解页面内容和标题,从而提高页面的收录率和排名。 这篇文…- 116
- 0
-
[7B2主题美化]在分类或者标签页面加个好看模块
“分类” - “标签”页面效果: 简介 为了提升用户体验和页面的视觉效果,我在7B2主题的分类和标签页面中添加了一个精美的模块。 这个模块会根据页面类型自动识别,并在页面前面显示“分类”或“标签”字样,还有当前位置!帮助用户快速区分当前所在的内容类型。 不仅这样,这个模块的设计简洁大方,能有效提升页面的整体美观性和用户浏览的舒适度,让您的网站更加引人注目。 具体效果可以看看我网站的这两个链接: 分…- 209
- 0
-
[7B2主题优化]让搜索结果在浏览器新标签页中打开
在使用7B2主题搜索功能的时候,很多时候用户会遇到这样的问题:当点击某个搜索结果时,页面会在当前窗口打开,导致用户需要返回到搜索结果页面才能查看其他搜索项。这个操作不仅很不方便,还浪费了一些时间。为了提升用户体验,我们可以将搜索结果设置为在新的标签页中打开。 这样,用户在查看一个结果的同时,可以保留原搜索页面,轻松切换查看其他结果,而不必频繁地返回搜索页面。通过这个简单的优化,用户的浏览效率将大大…- 46
- 0
-
[7B2主题美化]独立下载页面美化
默认的独立下载页面 美化修改后的样式 具体效果可以看看这个链接:https://js.vmccc.com/download?post_id=3653&index=0&i=2 在WordPress 7B2主题,很多站长都希望为下载页面提供更美观、更清晰的用户体验。这个教程教你美化样式,提升页面美观性和易用性。 2025年4月26日修复了个bug,现在没登录的用户在下载页面点登录时,弹…- 218
- 0
-
WordPress添加一个go跳转(提示访客注意跳转新的链接安全性)
Go跳转界面展示 技术巢的UI设计师休假了,没办法!自己简单写了个界面,感觉还看的过去吧,哈哈。 添加这个go跳转的主要目的是提醒访客和用户在跳转到新网站时,留意自己的财产安全避免上当受骗。 提示:我用的是7B2主题按理说其他的WordPress主题也可以用这个方法,但是我不保证哦。 具体效果可以点击这两个链接看看 没加白名单的链接:https://www.baidu.com 添加了白名单跳转的链…- 124
- 0
-
[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)
在使用7B2 主题,您可能希望为文章中的图片添加一个灯箱效果,以便用户点击图片时能查看放大的版本。然而,7B2 主题默认并没有集成这种功能。为了优化用户体验,您可以通过简单的代码实现这一功能,无需额外安装任何插件。 具体效果可以看看本站,觉得合适您自己了在看隐藏内容~ 教程方法 这个方法有个优点就是无需安装额外插件:通过修改主题的 functions.php 文件,就可以实现灯箱效果,避免了安装插…- 128
- 0
-
[7B2主题优化]快讯页面手机端头像不显示解决方法
在使用7B2 主题时,我遇到 快讯页面手机端作者头像不显示 的问题。即使头像链接有效,页面中仍无法正确加载图片。这篇文章教你彻底解决这个问题! 教程方法 打开b2/TempParts/single-newsflashes.php文件 我在使用的7B2主题的旧版本中,头像能够正常显示的。但是在更新到最新版 5.8.0 后,头像在页面中无法显示。经过排查,找到了这个解决方法,希望对你有用~- 21
- 0
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…- 71
- 0
-
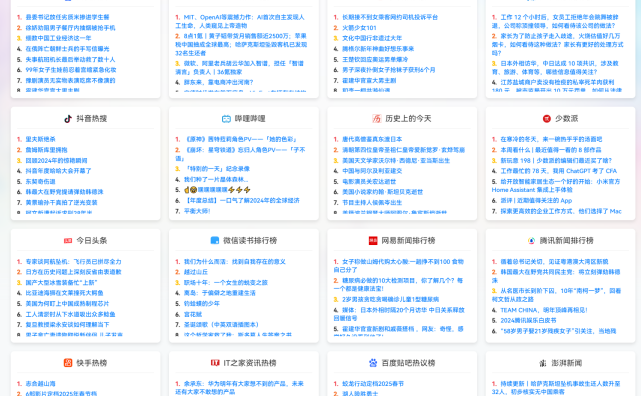
给WordPress添加一个今日热点排行榜页面
想给你的 WordPress 网站增加一个今日热点排行榜页面吗? 我分享教大家如何通过简单的步骤,集成多个热门平台的热搜榜单,比如百度、微博、知乎等。轻松展示当前最热的话题和新闻,让你的访客实时了解热门动态。教程简单易懂,跟着做就能完成! 打开可以看看我的站点样式:https://js.vmccc.com/jrrd 还有另外一个WordPress站点的页面样式:https://www.1qu.cn…- 103
- 0
-
[7B2主题优化]解决微博登录用户头像无法加载问题
默认情况是这样子的,网站有个微博账号登录功能,用微博登录了之后头像无法加载过来很无语,就不能想鹅厂大度一点吗?况且还是开放的第三方登录平台....... 看看这个情况 微博图床有防盗链不加载响应 403禁止! 那么少啰嗦 下面教大家如何解决! 解决方法 教程开始前建议大家不要用SVG格式的默认头像,推荐png和jpg的,其他格式还没测试过。 这个方法也是惦记的原创了,摸了最少有半天时间,对于我一…- 110
- 0
-
[7B2主题优化]发送私信邮件通知提醒
7B2 主题的私信邮件提醒功能,意思就是当用户发送私信时,接收方会收到邮件通知。这项功能确保即使用户没有实时查看站点,也不会错过重要的私信消息。具体效果如下图所示: 修改教程 最后在给大家推荐一个工单的邮件提醒:- 83
- 0
-
[7B2主题优化]用户提交工单邮箱提醒网站管理员
在使用 7B2 主题的过程中,用户提交工单后,管理员将会收到邮件提醒,确保即使管理员不在线,也能及时了解和处理站点问题。这项功能有效解决了传统工单系统的时效问题,避免了因管理员不在线而延误工单处理的情况,极大提升了站点管理效率。通过邮件提醒,管理员可以随时知晓新提交的工单,及时做出响应,帮助站长更好地管理网站,提高用户体验。 修改文件教程 这个方法也可以回复工单,就是说提交工单工单的用户也能收到邮…- 54
- 0
-
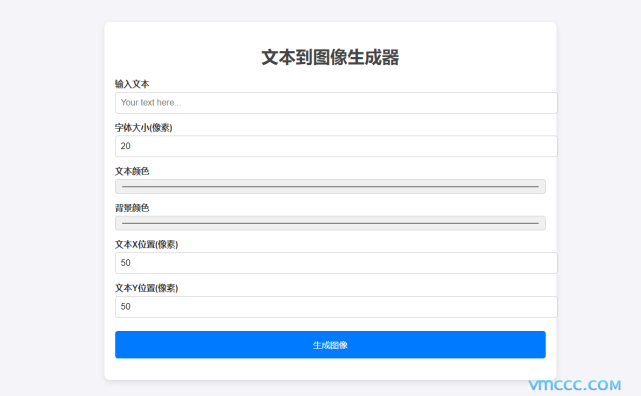
WordPress在线文字生成图片工具插件(含HTML单页)
在 WordPress 网站中,添加一个能够根据用户输入生成自定义图片的功能,既能提升用户体验,又能增强互动性。如果您正在寻找一个简单易用的插件,“在线文字生成图片工具”插件是一个很好的选择!它不仅能生成带有文字的图片,还允许用户自定义文字的颜色、背景颜色、字体风格及大小等多种参数。接下来,我们将为您详细介绍如何使用这个插件。 在线体验地址:https://js.vmccc.com/wzsctp …- 51
- 0
-
[7B2主题美化]首页动态搜索模块(超级改良版)
视频效果展示 具体效果可以在电脑端看我的网站主页:https://js.vmccc.com/ 2025年1月3日更新:用户点击了某个搜索选项后,刷新浏览器后依然能够记住用户的选择。例如:我选择了百度后,刷新浏览器后选项仍然显示百度;选择了必应后,刷新后仍然保持在必应选项。 食用方法 第一步:在后台>>B2主题设置>>常规设置>>头部HTML标签 添加代码: 最后…- 347
- 0
-
WordPress上传图片自动添加水印方法(无需插件)
添加水印效果: 代码实现相对简单,主要功能是将水印添加到图片的右下角。小伙伴可以自行在 PS 等软件中调整水印的透明度,然后把水印上传到服务器。代码会按照原样把水印图像加到图片上。 解决方法 把下面代码添加到你主题的functions.php文件里面即可 我的Wordpress已经安装了不少插件,看着有些乱,所以就我想到不使用插件来实现水印功能。通过简单的代码,我直接在图片上传时添加了水印,这样就…- 54
- 0
-
-
WordPress后台登录界面美化以及内容修改
WordPress 默认的登录页面看起来不太美观还有点死板,我不想使用主题自带的登录页面,因此对网站的登录页面进行了美化。我感觉效果还不错,特地整理了美化的方法,分享给各位小伙伴! 打开你主题的functions.php文件,添加上以下代码: 修改后台logo的方法大家可以看看我这篇文章:- 28
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!































![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025061918240870.png)
![[7B2主题优化]BOX B2主题用户注销插件](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025061220174270.jpg)

![[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)](https://js.vmccc.com/wp-content/uploads/2025021006515330.png)

![[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)](https://js.vmccc.com/wp-content/uploads/2024121416292354.png)
![[7B2主题优化]修改搜索页面的浏览器标题(有利于SEO)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011508211197.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708372721.png)
![[7B2主题优化]让搜索结果在浏览器新标签页中打开](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011507291615.png)
![[7B2主题美化]独立下载页面美化](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011407451336.png)

![[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123111045651.png)
![[7B2主题优化]快讯页面手机端头像不显示解决方法](https://js.vmccc.com/wp-content/uploads/2024123104091272.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123009454816.png)

![[7B2主题优化]解决微博登录用户头像无法加载问题](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024121313183685.png)
![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011104495231.png)
![[7B2主题优化]用户提交工单邮箱提醒网站管理员](https://js.vmccc.com/wp-content/uploads/2024121110451688.png)

![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025010312175368.png)

![[7B2主题美化]删除左上角的快速注册按钮](https://js.vmccc.com/wp-content/uploads/2024112915203274.png)