-
[原创]在线生成支付宝到账语音+土豪收款模拟器
功能介绍 支付宝到账语音模拟器 ——让你提前体验"金钱的声音"💸 输入金额,点击播放,立刻享受支付宝小姐姐的甜美播报! ✔ 支持小数点后两位(毕竟0.01也是钱) ✔ 手机电脑都能用(躺着听/站着听都行) ✔ 纯绿色无广告(我们比余额宝还良心) ⚠️ 注意:播放"支付宝到账100万元"时 --- 可能会引发不切实际的快乐幻觉!(播不了真钱,别想了哈…- 292
- 0
-
一个好看且开源的个人主页源码(虚拟巢同款首页)
项目背景 这个主页最初作者只是学习前端时做的小练习,没想到突然被很多人关注到了。其实代码写得比较乱(毕竟是新手作品)。 被人拿去倒卖,导致很多不明真相的朋友通过代码里的联系方式来找我问问题...现在因为作者的个人原因,决定把这个项目存档暂停维护了。 项目特色 酷炫开场动画 简洁的个人介绍模块 随机"一言"语录 实时时间和日期 动态天气显示 年度进度条 音乐播放器(支持网易云歌单…- 202
- 0
-
[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)
效果演示 「具体效果?鼠标滑过本站菜单栏的会员充值按钮就知道了!」 介绍 ✨ 新增「会员充值悬浮提示」功能 在7B2主题里,我加了个小彩蛋!把鼠标滑到导航栏的「会员充值」按钮上,就会自动弹出一个清爽的提示小窗口!不用点击就能快速预览会员权益,不影响页面整洁,又能悄悄勾起用户的兴趣,非常适合用来推广网站的VIP功能或优惠活动~ 教程- 137
- 0
-
鸡你太美魔音盒网页源码 – iKun专属定制HTML网页源码下载
还在到处找“鸽鸽”的魔性BGM?想一键生成鬼畜素材却懒得装软件?《鸡你太美魔盒》网页版 来了!基于HTML5技术开发,免安装、即点即用,内置全网热门iKun应援音效、经典鬼畜片段,开源无加密,所有文件本地存储,让你轻松玩梗无压力! 📌 核心特色 🎵 海量魔性BGM,即点即播 整合“鸡你太美”“打篮球”“律师函警告”等经典音效 支持自定义上传恶搞MP3,打造专属音乐库 快速试听+一键复制音频链接,方…- 95
- 0
-
WordPress网站设置.html伪静态教程(有利于提升SEO收录)
在刚刚开始建设网站,使用伪静态URL更有利于搜索引擎收录,而动态URL则相对较难被收录。 伪静态对SEO非常重要。虽然真正的静态页面加载快,但会占用大量存储空间,频繁删除或更新HTML文件可能会产生碎片,甚至影响磁盘寿命。而伪静态不仅能减轻服务器压力,还能提高页面被搜索引擎收录的概率。 WordPress 本身已经很智能,安装后可以直接在 后台 → 设置 → 固定链接 里调整,支持动态和伪静态UR…- 45
- 0
-
HTML爱心树表白网页源码(优化修复版)免费下载
很多朋友在制作表白网页时都遇到过这两个头疼问题:一是!页面首次打开总要手动刷新才能显示内容 ,二是!手机访问时背景音乐突然"哑火"。今天分享的这版爱心树源码彻底解决了这些痛点! √ 加载优化:采用预加载技术,网络再差也能秒开 √ 音乐兼容:完美适配移动端,iOS/Android自动播放 √ 代码精简:注释详细,小白也能轻松DIY 双版本可选: ▶ 个人版:适合新手快速搭建专属表…- 64
- 0
-
极简风个人主页HTML模板源码
介绍 这款个人主页HTML源码专为追求极简风格的用户设计,具备以下亮点: 纯静态页面:无需复杂的环境配置,下载即可直接使用。 优雅设计:采用流光风格,视觉效果简洁大气,适合展示个人品牌。 响应式布局:完美适配各种设备,从桌面到移动端都能流畅显示。 轻量高效:代码经过优化,加载速度快,用户体验流畅。 部署简单:只需配置Nginx,将默认页面设置为index.html并绑定域名,即可快速上线。 资源下…- 56
- 0
-
[7B2主题美化]在导航链接页面加个搜索模块
导航栏搜索功能介绍: 为了提升用户体验,导航栏新增了便捷的搜索功能,帮助用户快速找到所需内容。不管是查找各大搜索引擎、资源还是工具,搜索框都能为您提供快速的搜索。 还有!!为了更更更进一步优化用户使用体验,导航栏还具备了记忆功能。当用户选择了某个选项(如“百度”),即使刷新页面,浏览器也会记住用户的选择,始终保持在当前选中的选项上,让您无需重复操作。导航导航怎么能没有搜索功能呢你说是吧!哈哈~ 具…- 223
- 0
-
[7B2主题美化]在分类或者标签页面加个好看模块
“分类” - “标签”页面效果: 简介 为了提升用户体验和页面的视觉效果,我在7B2主题的分类和标签页面中添加了一个精美的模块。 这个模块会根据页面类型自动识别,并在页面前面显示“分类”或“标签”字样,还有当前位置!帮助用户快速区分当前所在的内容类型。 不仅这样,这个模块的设计简洁大方,能有效提升页面的整体美观性和用户浏览的舒适度,让您的网站更加引人注目。 具体效果可以看看我网站的这两个链接: 分…- 209
- 0
-
[7B2主题美化]登录界面美化教程
在这篇文章教程中,我将为7B2主题的登录界面进行美化和优化。通过简单的 CSS 和模板修改,您可以使登录界面看起来更加专业且富有吸引力。 我将分享CSS代码调整背景、按钮和布局等元素,提升用户体验,让每位用户在登录时感受到更流畅的界面交互。 不管你的是个人博客还是企业网站,都能通过这一教程为登录界面增添独特的视觉效果。 美化方法 修改完成后,记得按下 CTRL+F5 强制刷新浏览器,或者清除浏览器…- 160
- 0
-
禁止网站按下F12审查元素方法(很巧妙)😂
为了提高网站的一点点安全性,防止他人通过开发者工具(如 F12 键)查看和修改代码,可以用简单的 JavaScript 拦截 F12 键并进行重定向。按下 F12 时,会自动打开百度搜索链接,间接有助于提升 SEO。不过,这种方法对有经验的开发者无效,容易被绕过。它适合防止普通用户窥探,但无法提供完全的防护。 把以下代码添加到你网站底部,我用的是Wordpress程序我就添加到了主题这个funct…- 25
- 0
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…- 71
- 0
-
给网站添加输入框礼花效果
效果展示 这张动态图片是通过GIF工具录制的,可能会有些掉帧,具体效果可以到我的网站查看输入框的实际表现。 美化教程 将下面的代码放入你网站的底部,比我的现在用的Wordpress程序,就放在主题的 footer.php 文件里面 <script src="/wp-content/themes/b2/Assets/fontend/activate-power-mode.js&quo…- 43
- 0
-
QQ互联审核不通过?提示涉及不良信息的解决方案
不少小伙伴在第一次尝试将QQ登录功能集成到自己的网站时,常常遇到一个困惑:无论如何提交审核,结果总是被拒退回,理由总是说“涉及不当内容”。即便自己反复检查网站内容,始终找不到任何问题出处,问题一直没有解决。这种时候时候很头大! 解决这个问题最简单的方法就是创建一个带QQ登录标识的登录页面。如果没有这个标识,审核会被退回。这个方法对新网站也适用,哪怕网站还没完全建好,也可以提前申请QQ登录API,避…- 56
- 0
-
[7B2主题美化]给导航页面添加入驻指南模块
在本文章教程中,我将演示如何为7B2主题的导航页面添加一个入驻指南模块。通过简单的代码修改和布局调整,这样可以在导航栏中为新用户提供清晰的入驻指引,帮助他们快速了解如何注册并加入你的网站。 不管是新手还是老用户,这一模块都能提供方便的入驻流程说明,提高用户的体验和网站的互动性。 添加模块方法:- 88
- 0
-
-
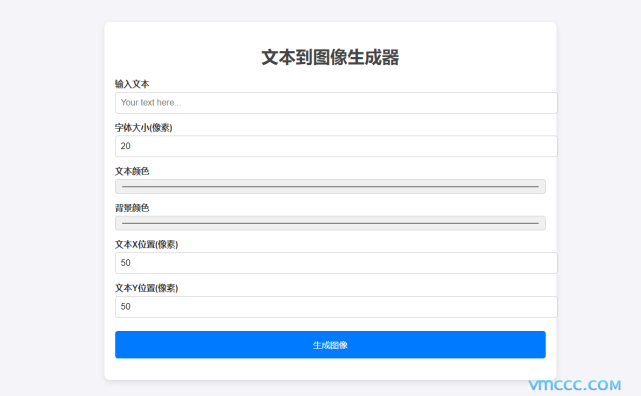
WordPress在线文字生成图片工具插件(含HTML单页)
在 WordPress 网站中,添加一个能够根据用户输入生成自定义图片的功能,既能提升用户体验,又能增强互动性。如果您正在寻找一个简单易用的插件,“在线文字生成图片工具”插件是一个很好的选择!它不仅能生成带有文字的图片,还允许用户自定义文字的颜色、背景颜色、字体风格及大小等多种参数。接下来,我们将为您详细介绍如何使用这个插件。 在线体验地址:https://js.vmccc.com/wzsctp …- 51
- 0
-
[7B2主题美化]首页动态搜索模块(超级改良版)
视频效果展示 具体效果可以在电脑端看我的网站主页:https://js.vmccc.com/ 2025年1月3日更新:用户点击了某个搜索选项后,刷新浏览器后依然能够记住用户的选择。例如:我选择了百度后,刷新浏览器后选项仍然显示百度;选择了必应后,刷新后仍然保持在必应选项。 食用方法 第一步:在后台>>B2主题设置>>常规设置>>头部HTML标签 添加代码: 最后…- 347
- 0
-
-
[7B2主题美化]底部小工具字添加一个扫过效果
具体效果可以看本站PC端页面底部 · 使用 WordPress 主题 7B2 很多小伙伴希望通过自定义美化效果来增强网站的视觉吸引力和用户体验。在这个教程中,我将演示如何为 7B2 主题的底部小工具文字添加一个扫光效果。 ·这个效果不仅让文字更具活力,还为用户提供了独特的动态视觉体验。借助简洁的 CSS 和 HTML 代码,可以轻松实现这给效果,为网站增添一份独特的视觉亮点。 2025年…- 226
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!






























![[原创]在线生成支付宝到账语音+土豪收款模拟器](https://js.vmccc.com/wp-content/uploads/2025073018513726.png)

![[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)](https://img.alicdn.com/imgextra/i3/2076639522/O1CN01hdXREB2KD8Oogd88y_!!2076639522.gif)




![[7B2主题美化]在导航链接页面加个搜索模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011706085951.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708372721.png)
![[7B2主题美化]登录界面美化教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011419505756.png)

![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123009454816.png)


![[7B2主题美化]给导航页面添加入驻指南模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011307523230.png)
![[7B2主题美化]在底部添加一个波浪效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01hR4Ojl2KD8MOV2OZA_!!2076639522.gif)

![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025010312175368.png)
![[7B2主题美化]给导航菜单添加一个小标签](https://js.vmccc.com/wp-content/uploads/2024112912003449.png)
![[7B2主题美化]底部小工具字添加一个扫过效果](https://js.vmccc.com/wp-content/uploads/GIF-13-46-17.gif)
