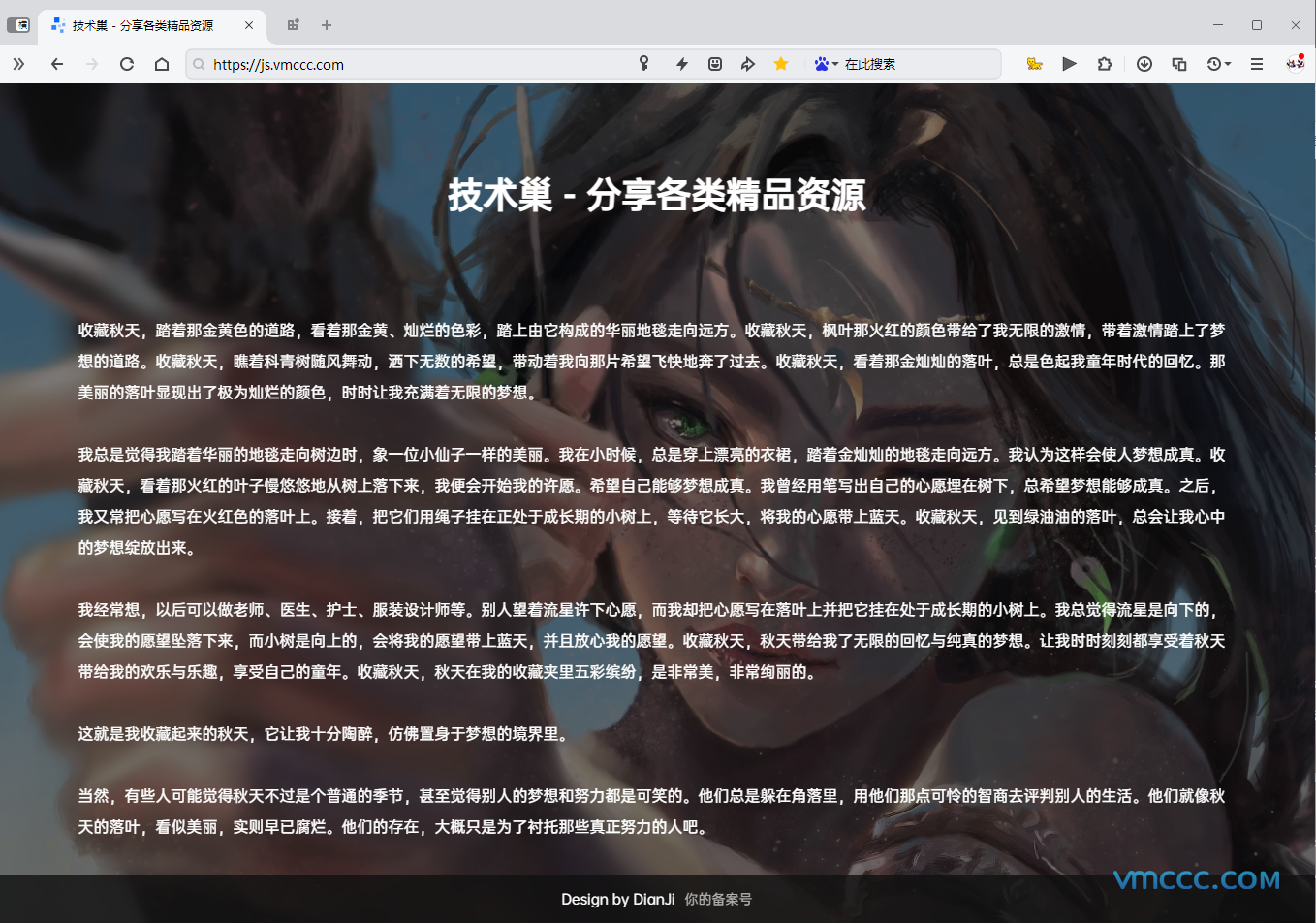
效果展示

这张动态图片是通过GIF工具录制的,可能会有些掉帧,具体效果可以到我的网站查看输入框的实际表现。
美化教程
将下面的代码放入你网站的底部,比我的现在用的WordPress程序,就放在主题的 footer.php 文件里面
<script src="/wp-content/themes/b2/Assets/fontend/activate-power-mode.js"></script>
<script>
document.addEventListener('DOMContentLoaded', function() {
POWERMODE.colorful = true; /* 启用彩色效果 */
POWERMODE.shake = false; /* 禁用震动效果 */
document.body.addEventListener('input', POWERMODE); // 启动打字特效
});
</script>注意!请将 /wp-content/themes/b2/Assets/fontend/activate-power-mode.js 替换为你实际存放 activate-power-mode.js 文件的路径。






























![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/2025061918240870.png)
![[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)](https://img.alicdn.com/imgextra/i3/2076639522/O1CN01hdXREB2KD8Oogd88y_!!2076639522.gif)

![[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)](https://js.vmccc.com/wp-content/uploads/2025021006515330.png)

![[7B2主题美化]在导航链接页面加个搜索模块](https://js.vmccc.com/wp-content/uploads/2025011706085951.png)
