-
一个好看且开源的个人主页源码(虚拟巢同款首页)
项目背景 这个主页最初作者只是学习前端时做的小练习,没想到突然被很多人关注到了。其实代码写得比较乱(毕竟是新手作品)。 被人拿去倒卖,导致很多不明真相的朋友通过代码里的联系方式来找我问问题...现在因为作者的个人原因,决定把这个项目存档暂停维护了。 项目特色 酷炫开场动画 简洁的个人介绍模块 随机"一言"语录 实时时间和日期 动态天气显示 年度进度条 音乐播放器(支持网易云歌单…- 202
- 0
-
[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)
效果演示 「具体效果?鼠标滑过本站菜单栏的会员充值按钮就知道了!」 介绍 ✨ 新增「会员充值悬浮提示」功能 在7B2主题里,我加了个小彩蛋!把鼠标滑到导航栏的「会员充值」按钮上,就会自动弹出一个清爽的提示小窗口!不用点击就能快速预览会员权益,不影响页面整洁,又能悄悄勾起用户的兴趣,非常适合用来推广网站的VIP功能或优惠活动~ 教程- 137
- 0
-
HTML爱心树表白网页源码(优化修复版)免费下载
很多朋友在制作表白网页时都遇到过这两个头疼问题:一是!页面首次打开总要手动刷新才能显示内容 ,二是!手机访问时背景音乐突然"哑火"。今天分享的这版爱心树源码彻底解决了这些痛点! √ 加载优化:采用预加载技术,网络再差也能秒开 √ 音乐兼容:完美适配移动端,iOS/Android自动播放 √ 代码精简:注释详细,小白也能轻松DIY 双版本可选: ▶ 个人版:适合新手快速搭建专属表…- 64
- 0
-
[7B2主题美化]在导航链接页面加个搜索模块
导航栏搜索功能介绍: 为了提升用户体验,导航栏新增了便捷的搜索功能,帮助用户快速找到所需内容。不管是查找各大搜索引擎、资源还是工具,搜索框都能为您提供快速的搜索。 还有!!为了更更更进一步优化用户使用体验,导航栏还具备了记忆功能。当用户选择了某个选项(如“百度”),即使刷新页面,浏览器也会记住用户的选择,始终保持在当前选中的选项上,让您无需重复操作。导航导航怎么能没有搜索功能呢你说是吧!哈哈~ 具…- 223
- 0
-
[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果
效果演示:(图片有点模糊,具体效果可以查看本站的网格模式文章。) 在使用7B2主题时,网格模式展示的文章列表可以通过简单的CSS效果为用户提供更丰富的互动体验。 本教程教你如何为网格模式下的文章添加鼠标悬停时的动态效果,让网站更加生动活泼,提升用户体验。 通过这个方法,你可以让文章在鼠标经过时展现出动画效果,吸引用户的注意,增强页面的互动性与美观度。 修改教程 修改完成后,请按下CTRL+F5强制…- 107
- 0
-
[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)
模块样式,大家可以看看我网站的文章底部,这个有利于提示用户文章的失效,在底部加个链接也有利于SEO蜘蛛爬行。 下面我来教大家怎么加个模块吧! 然后就完成了,CSS文件有改动记得清理浏览器缓存刷新网站才能看到效果~- 264
- 0
-
[7B2主题美化]在分类或者标签页面加个好看模块
“分类” - “标签”页面效果: 简介 为了提升用户体验和页面的视觉效果,我在7B2主题的分类和标签页面中添加了一个精美的模块。 这个模块会根据页面类型自动识别,并在页面前面显示“分类”或“标签”字样,还有当前位置!帮助用户快速区分当前所在的内容类型。 不仅这样,这个模块的设计简洁大方,能有效提升页面的整体美观性和用户浏览的舒适度,让您的网站更加引人注目。 具体效果可以看看我网站的这两个链接: 分…- 209
- 0
-
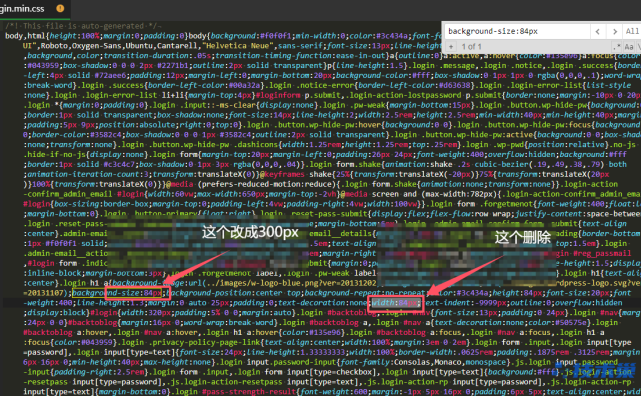
[7B2主题美化]登录界面美化教程
在这篇文章教程中,我将为7B2主题的登录界面进行美化和优化。通过简单的 CSS 和模板修改,您可以使登录界面看起来更加专业且富有吸引力。 我将分享CSS代码调整背景、按钮和布局等元素,提升用户体验,让每位用户在登录时感受到更流畅的界面交互。 不管你的是个人博客还是企业网站,都能通过这一教程为登录界面增添独特的视觉效果。 美化方法 修改完成后,记得按下 CTRL+F5 强制刷新浏览器,或者清除浏览器…- 160
- 0
-
[7B2主题美化]独立下载页面美化
默认的独立下载页面 美化修改后的样式 具体效果可以看看这个链接:https://js.vmccc.com/download?post_id=3653&index=0&i=2 在WordPress 7B2主题,很多站长都希望为下载页面提供更美观、更清晰的用户体验。这个教程教你美化样式,提升页面美观性和易用性。 2025年4月26日修复了个bug,现在没登录的用户在下载页面点登录时,弹…- 218
- 0
-
[7B2主题美化]修改文章表格的样式
美化后的样式: CSS代码改动说明: 边框和背景色: 添加了浅灰色的边框,并且表头和偶数行的背景色做了区分,使表格看起来更加清晰。 字体和间距: 字体大小设为14px,保证易读性;单元格的内边距也略微调整,使内容更加居中。 表头样式: 表头背景色设置为浅灰色,并加粗字体,增强视觉层次感。 鼠标悬停效果: 给表格行添加了 hover 效果,鼠标悬停时会改变背景色,使用户交互时更加直观。 移除左右边框…- 95
- 0
-
使用css代码美化全站字体(教程)
之前我一直使用自己服务器托管的字体,但是我发现字体文件通常有几MB,加载起来比较慢,对服务器的压力也有亿点点大。 后来我尝试把字体放到某些云存储服务上,但是这些云服务要么需要按流量或空间收费,要么不得不接受他们的广告投放。实在是觉得麻烦,毕竟就一个字体,折腾这么多不太值得。 我的想法其实很简单,让网站加载速度更快一点,让访客体验更流畅。 今天刚好发现了 OPPO 官方的字体链接:https://d…- 19
- 0
-
[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)
在使用7B2 主题,您可能希望为文章中的图片添加一个灯箱效果,以便用户点击图片时能查看放大的版本。然而,7B2 主题默认并没有集成这种功能。为了优化用户体验,您可以通过简单的代码实现这一功能,无需额外安装任何插件。 具体效果可以看看本站,觉得合适您自己了在看隐藏内容~ 教程方法 这个方法有个优点就是无需安装额外插件:通过修改主题的 functions.php 文件,就可以实现灯箱效果,避免了安装插…- 128
- 0
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…- 71
- 0
-
[7B2主题美化]首页动态搜索模块(超级改良版)
视频效果展示 具体效果可以在电脑端看我的网站主页:https://js.vmccc.com/ 2025年1月3日更新:用户点击了某个搜索选项后,刷新浏览器后依然能够记住用户的选择。例如:我选择了百度后,刷新浏览器后选项仍然显示百度;选择了必应后,刷新后仍然保持在必应选项。 食用方法 第一步:在后台>>B2主题设置>>常规设置>>头部HTML标签 添加代码: 最后…- 347
- 0
-
-
WordPress修改后台logo以及显示样式
先准备一个自己的logo,SVG格式的图片格式,重命名为:wordpress-logo.svg 最后效果: 我的后台是修改删减过一些东西美化过的,如果各位小伙伴也行修改可以在这个链接找找你想要的教程:https://js.vmccc.com/wp 如果你还想修改 Wordpress 登录界面背景,跟我的的样式一样可以看看这篇文章:- 62
- 0
-
[7B2主题美化]记录我的7B2一些小修改
下面是站长自行研究修改的一些css样式分享给大家,都是修改 b2/Assets/fontend/style.css 这个文件。 排序和标点段落颜色修改,默认是灰色有点单调 搜索:.entry-content > ol li::marker,.entry-content > ul li::marker{ color:#999 改成了 color:#0066ff 菜单栏的下横线标识修改,…- 86
- 0
-
将阿里图标库引入到WordPress菜单中
大家有没有注意到我网站菜单前的图标?比默认图标库好看多了,哈哈!今天分享一下,怎么把阿里图标库的图标添加到自己的网站。 阿里图标库有什么好处?操作简单、图标多样、彩色图标超丰富,而且最棒的是——永久免费!下面以我的B2主题为例,其他主题也可以试试哦。 在导航菜单上面添加小气泡教程方法: 美化方法 步骤一:阿里巴巴矢量图标库官网:https://www.iconfont.cn —> 需要登录一…- 109
- 0
-
[7B2主题美化]给主题logo添加扫光动效
为了提升网站的视觉表现和用户体验,我们计划为Logo加入闪光扫过的动态效果。这个效果不仅能让Logo更加生动有趣,还能有效吸引访问者的目光,为网站增添活力和吸引力。 修改方法 方法还是很简单的加代码到主题的css文件里面- 55
- 0
-
给网站添加好看的鼠标样式
两种样式效果:一种为指针样式,另一种为点击样式(具体效果请参考本站的演示)。 修改方法 将以下代码复制并粘贴到您网站的 style.css 文件中,保存后清除浏览器缓存即可查看效果。 这个方法适合很多网站页面不限于本站的主题- 44
- 0
-
[7B2主题美化]调整一级导航栏和二级导航栏大小显示
默认样式: 修改后样式: 修改前后对比非常直观。修改前,字体和二级导航的分类图标显得较小,不够醒目;而修改后,整体看起来清晰许多,视觉效果更加大气美观。 修改方法 其实操作很简单,只需要调整主题的CSS样式文件!接下来我会详细讲解如何找到并修改CSS文件的位置。 过程中的px表示显示大小,可以根据自己的需求灵活调整为合适的参数。- 60
- 0
-
[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)
本教程将教你如何为 7B2 和子比主题添加鼠标悬停缩略图动画效果,让文章缩略图在鼠标滑过时呈现动态效果。通过简单的代码修改,即可让你的 WordPress 网站界面更具吸引力,提升用户的浏览体验。 修改方法 提示一下:CSS代码里面的 https://js.vmccc.com/wp-content/uploads/yanjing.png 是图标链接,大家也可以自行更换- 75
- 0
-
[7B2主题美化]修改7b2主题个人中心样式图文教程
《修改7b2主题个人中心样式图文教程》详细介绍如何调整和优化WordPress的7b2主题中的个人中心页面样式。教程通过图文步骤,指导读者如何修改CSS和HTML结构,改变个人中心的布局、使页面更加美观和个性化。 默认样式 修改后样式: 修改方法 最后保存一下css,然后刷新浏览器缓存查看一下用户中心就完成了~- 173
- 0
-
[7B2主题美化] 自定义精美浏览器滚动条样式
这篇文章教大家如何给 WordPress 7B2 主题定制一个精美的浏览器滚动条样式。通过调整滚动条的颜色、宽度和样式,你可以赋予网站更加个性化的外观,提升用户浏览时的视觉体验,使页面设计更为独特和现代。(这个方法按理说只要是网页都可以用) 默认样式: 修改后样式: 修改方法: 清理浏览器缓存后刷新页面即可看到效果,这个方法按理说其他主题或者HTML单页都可以使用。- 65
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!































![[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)](https://img.alicdn.com/imgextra/i3/2076639522/O1CN01hdXREB2KD8Oogd88y_!!2076639522.gif)

![[7B2主题美化]在导航链接页面加个搜索模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011706085951.png)
![[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01jPvZTQ2KD8MpEt2o4_!!2076639522.gif)
![[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)](https://js.vmccc.com/wp-content/uploads/2024121416292354.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708372721.png)
![[7B2主题美化]登录界面美化教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011419505756.png)
![[7B2主题美化]独立下载页面美化](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011407451336.png)
![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/2025010307421759.png)

![[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123111045651.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123009454816.png)
![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025010312175368.png)
![[7B2主题美化]删除左上角的快速注册按钮](https://js.vmccc.com/wp-content/uploads/2024112915203274.png)

![[7B2主题美化]记录我的7B2一些小修改](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024112515424529.png)

![[7B2主题美化]给主题logo添加扫光动效](https://js.vmccc.com/wp-content/uploads/2024112412343962.gif)

![[7B2主题美化]调整一级导航栏和二级导航栏大小显示](https://js.vmccc.com/wp-content/uploads/2024111804131439.png)
![[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)](https://js.vmccc.com/wp-content/uploads/G1IF-19-34-47.gif)
![[7B2主题美化]修改7b2主题个人中心样式图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024113017190132.png)
![[7B2主题美化] 自定义精美浏览器滚动条样式](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_QQ20241110-204910.png)
