
大家有没有注意到我网站菜单前的图标?比默认图标库好看多了,哈哈!今天分享一下,怎么把阿里图标库的图标添加到自己的网站。
阿里图标库有什么好处?操作简单、图标多样、彩色图标超丰富,而且最棒的是——永久免费!下面以我的B2主题为例,其他主题也可以试试哦。
在导航菜单上面添加小气泡教程方法:
美化方法
步骤一:阿里巴巴矢量图标库官网:https://www.iconfont.cn —> 需要登录一个账号!如果自己没账号注册一个~
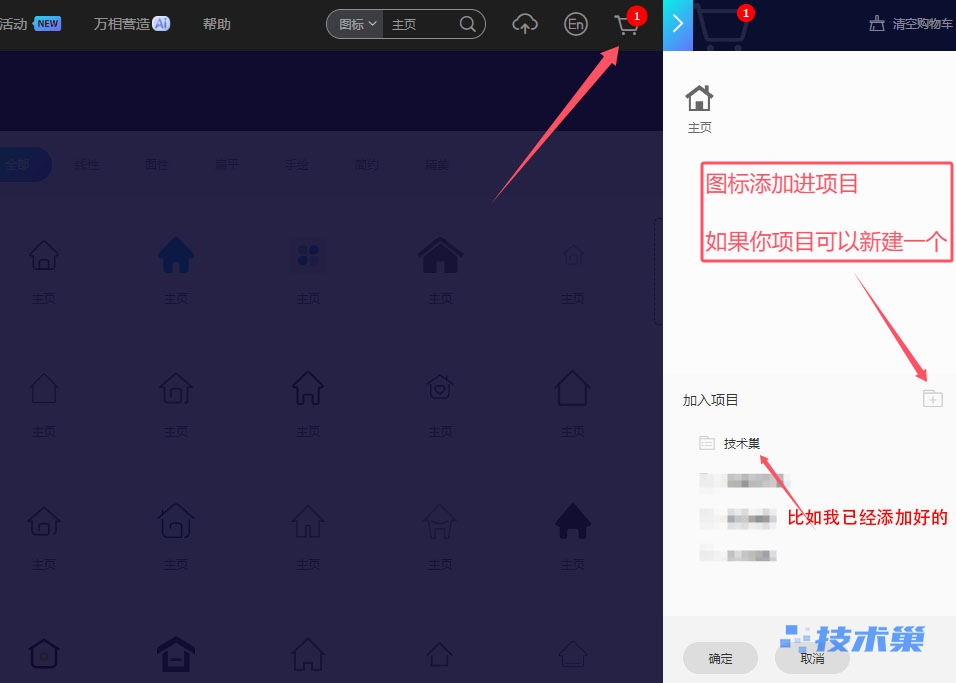
步骤二:然后自己通过搜索框找到自己喜欢的图标并添加至购物车 —> 添加至项目 (没有项目的自己新建项目)

把自己中意的图标加入购物车,然后添加到项目(如果没有项目可以新建一个)

步骤十:查看效果(记得要清理浏览器缓存)

好了这篇文章的教程就到这里结束了,当然一二级的导航都可以添加图标内容,这篇教程我只是做了一个来演示。
补充个提示:
如果你添加了新的图标到项目 需要更新一下js链接,底部加载代码那边也需要更新一下

这个方法不仅仅只能加图标在菜单,其他地方一般也可以的,哈哈~































![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/2025061918240870.png)
![[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)](https://img.alicdn.com/imgextra/i3/2076639522/O1CN01hdXREB2KD8Oogd88y_!!2076639522.gif)

![[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)](https://js.vmccc.com/wp-content/uploads/2025021006515330.png)

![[7B2主题美化]在导航链接页面加个搜索模块](https://js.vmccc.com/wp-content/uploads/2025011706085951.png)
