-
分享一个自己做的手机游戏推广网站源码!
分享一个好用的手游推广建站程序,10分钟就能搭一个专业像样的网站! 拒绝套壳:这个干净的游戏推广站源码,多款游戏推广可以搭配二级域名!绝配! 各位做游戏推广的小伙伴们,给大家推荐一个我最近开发的好东西!一个专门为手游推广设计的网站程序。 我自己用它搭了个演示站点(https://game.vmccc.com),用了一段时间,感觉真心不错,搜索引擎搜索是真的快!所以想分享一下给有需要的朋友。 这玩意…- 49
- 0
-
一个好看且开源的个人主页源码(虚拟巢同款首页)
项目背景 这个主页最初作者只是学习前端时做的小练习,没想到突然被很多人关注到了。其实代码写得比较乱(毕竟是新手作品)。 被人拿去倒卖,导致很多不明真相的朋友通过代码里的联系方式来找我问问题...现在因为作者的个人原因,决定把这个项目存档暂停维护了。 项目特色 酷炫开场动画 简洁的个人介绍模块 随机"一言"语录 实时时间和日期 动态天气显示 年度进度条 音乐播放器(支持网易云歌单…- 205
- 0
-
[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)
效果演示 「具体效果?鼠标滑过本站菜单栏的会员充值按钮就知道了!」 介绍 ✨ 新增「会员充值悬浮提示」功能 在7B2主题里,我加了个小彩蛋!把鼠标滑到导航栏的「会员充值」按钮上,就会自动弹出一个清爽的提示小窗口!不用点击就能快速预览会员权益,不影响页面整洁,又能悄悄勾起用户的兴趣,非常适合用来推广网站的VIP功能或优惠活动~ 教程- 141
- 0
-
[7B2主题美化]在导航链接页面加个搜索模块
导航栏搜索功能介绍: 为了提升用户体验,导航栏新增了便捷的搜索功能,帮助用户快速找到所需内容。不管是查找各大搜索引擎、资源还是工具,搜索框都能为您提供快速的搜索。 还有!!为了更更更进一步优化用户使用体验,导航栏还具备了记忆功能。当用户选择了某个选项(如“百度”),即使刷新页面,浏览器也会记住用户的选择,始终保持在当前选中的选项上,让您无需重复操作。导航导航怎么能没有搜索功能呢你说是吧!哈哈~ 具…- 225
- 0
-
[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果
效果演示:(图片有点模糊,具体效果可以查看本站的网格模式文章。) 在使用7B2主题时,网格模式展示的文章列表可以通过简单的CSS效果为用户提供更丰富的互动体验。 本教程教你如何为网格模式下的文章添加鼠标悬停时的动态效果,让网站更加生动活泼,提升用户体验。 通过这个方法,你可以让文章在鼠标经过时展现出动画效果,吸引用户的注意,增强页面的互动性与美观度。 修改教程 修改完成后,请按下CTRL+F5强制…- 109
- 0
-
[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)
模块样式,大家可以看看我网站的文章底部,这个有利于提示用户文章的失效,在底部加个链接也有利于SEO蜘蛛爬行。 下面我来教大家怎么加个模块吧! 然后就完成了,CSS文件有改动记得清理浏览器缓存刷新网站才能看到效果~- 269
- 0
-
[7B2主题优化]修改搜索页面的浏览器标题(有利于SEO)
默认搜索后的浏览器标题是这样的: 优化后的搜索浏览器标题是这样的: 在使用WordPress 7B2主题时,默认的搜索页面浏览器标题过于简单!只有搜索两个字。一点也不具备SEO优化效果! 通过在functions.php文件里面添加代码,让搜索页面的浏览器标题,不仅可以提升用户体验,还能有效改善SEO表现。 合理的标题可以有助于搜索引擎更好地理解页面内容和标题,从而提高页面的收录率和排名。 这篇文…- 119
- 0
-
[7B2主题美化]在分类或者标签页面加个好看模块
“分类” - “标签”页面效果: 简介 为了提升用户体验和页面的视觉效果,我在7B2主题的分类和标签页面中添加了一个精美的模块。 这个模块会根据页面类型自动识别,并在页面前面显示“分类”或“标签”字样,还有当前位置!帮助用户快速区分当前所在的内容类型。 不仅这样,这个模块的设计简洁大方,能有效提升页面的整体美观性和用户浏览的舒适度,让您的网站更加引人注目。 具体效果可以看看我网站的这两个链接: 分…- 213
- 0
-
[7B2主题美化]登录界面美化教程
在这篇文章教程中,我将为7B2主题的登录界面进行美化和优化。通过简单的 CSS 和模板修改,您可以使登录界面看起来更加专业且富有吸引力。 我将分享CSS代码调整背景、按钮和布局等元素,提升用户体验,让每位用户在登录时感受到更流畅的界面交互。 不管你的是个人博客还是企业网站,都能通过这一教程为登录界面增添独特的视觉效果。 美化方法 修改完成后,记得按下 CTRL+F5 强制刷新浏览器,或者清除浏览器…- 163
- 0
-
[7B2主题美化]独立下载页面美化
默认的独立下载页面 美化修改后的样式 具体效果可以看看这个链接:https://js.vmccc.com/download?post_id=3653&index=0&i=2 在WordPress 7B2主题,很多站长都希望为下载页面提供更美观、更清晰的用户体验。这个教程教你美化样式,提升页面美观性和易用性。 2025年4月26日修复了个bug,现在没登录的用户在下载页面点登录时,弹…- 224
- 0
-
[7B2主题美化]修改文章表格的样式
美化后的样式: CSS代码改动说明: 边框和背景色: 添加了浅灰色的边框,并且表头和偶数行的背景色做了区分,使表格看起来更加清晰。 字体和间距: 字体大小设为14px,保证易读性;单元格的内边距也略微调整,使内容更加居中。 表头样式: 表头背景色设置为浅灰色,并加粗字体,增强视觉层次感。 鼠标悬停效果: 给表格行添加了 hover 效果,鼠标悬停时会改变背景色,使用户交互时更加直观。 移除左右边框…- 96
- 0
-
使用css代码美化全站字体(教程)
之前我一直使用自己服务器托管的字体,但是我发现字体文件通常有几MB,加载起来比较慢,对服务器的压力也有亿点点大。 后来我尝试把字体放到某些云存储服务上,但是这些云服务要么需要按流量或空间收费,要么不得不接受他们的广告投放。实在是觉得麻烦,毕竟就一个字体,折腾这么多不太值得。 我的想法其实很简单,让网站加载速度更快一点,让访客体验更流畅。 今天刚好发现了 OPPO 官方的字体链接:https://d…- 19
- 0
-
[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)
在使用7B2 主题,您可能希望为文章中的图片添加一个灯箱效果,以便用户点击图片时能查看放大的版本。然而,7B2 主题默认并没有集成这种功能。为了优化用户体验,您可以通过简单的代码实现这一功能,无需额外安装任何插件。 具体效果可以看看本站,觉得合适您自己了在看隐藏内容~ 教程方法 这个方法有个优点就是无需安装额外插件:通过修改主题的 functions.php 文件,就可以实现灯箱效果,避免了安装插…- 128
- 0
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…- 79
- 0
-
给网站添加输入框礼花效果
效果展示 这张动态图片是通过GIF工具录制的,可能会有些掉帧,具体效果可以到我的网站查看输入框的实际表现。 美化教程 将下面的代码放入你网站的底部,比我的现在用的Wordpress程序,就放在主题的 footer.php 文件里面 <script src="/wp-content/themes/b2/Assets/fontend/activate-power-mode.js&quo…- 43
- 0
-
快速去除图片水印在线工具 – 轻松去除不需要的内容!
只需几秒,轻松移除不想要的内容,上传图片,标记要删除的区域,然后下载。完全免费,无需注册!默认显示英文,您可以滑动页面底部切换至中文。 访问链接:https://magicstudio.com/zh/magiceraser- 17
- 0
-
[7B2主题美化]给导航页面添加入驻指南模块
在本文章教程中,我将演示如何为7B2主题的导航页面添加一个入驻指南模块。通过简单的代码修改和布局调整,这样可以在导航栏中为新用户提供清晰的入驻指引,帮助他们快速了解如何注册并加入你的网站。 不管是新手还是老用户,这一模块都能提供方便的入驻流程说明,提高用户的体验和网站的互动性。 添加模块方法:- 89
- 0
-
-
[7B2主题优化]给高亮代码框右上角加个一键复制代码按钮
注意!!要实现这个功能小伙伴先看看这篇高亮代码美化文章: 添加教程 打开目录:b2/Assets/fontend/single.js文件,把下面代码复制到文件底部添加保持即可- 176
- 0
-
[7B2主题优化]用户提交工单邮箱提醒网站管理员
在使用 7B2 主题的过程中,用户提交工单后,管理员将会收到邮件提醒,确保即使管理员不在线,也能及时了解和处理站点问题。这项功能有效解决了传统工单系统的时效问题,避免了因管理员不在线而延误工单处理的情况,极大提升了站点管理效率。通过邮件提醒,管理员可以随时知晓新提交的工单,及时做出响应,帮助站长更好地管理网站,提高用户体验。 修改文件教程 这个方法也可以回复工单,就是说提交工单工单的用户也能收到邮…- 54
- 0
-
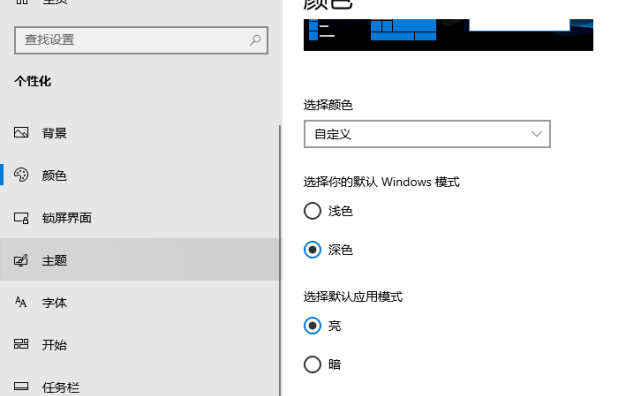
Windows10透明任务栏设置方法(无需插件)
第一步:win+i,打开Windows设置,点击个性化,点击颜色,将透明效果打开。 第二步:win+R,输入【regedit】, 进入注册表路径:【计算机\HKEY_CURRENT_USER\SOFTWARE\Microsoft\Windows\CurrentVersion\Explorer\Advanced】 新建一个DWORD(32位值)并命名为【TaskbarAcrylicOpacity】,…- 48
- 0
-
[7B2主题美化]首页动态搜索模块(超级改良版)
视频效果展示 具体效果可以在电脑端看我的网站主页:https://js.vmccc.com/ 2025年1月3日更新:用户点击了某个搜索选项后,刷新浏览器后依然能够记住用户的选择。例如:我选择了百度后,刷新浏览器后选项仍然显示百度;选择了必应后,刷新后仍然保持在必应选项。 食用方法 第一步:在后台>>B2主题设置>>常规设置>>头部HTML标签 添加代码: 最后…- 348
- 0
-
-
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!
































![[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)](https://img.alicdn.com/imgextra/i3/2076639522/O1CN01hdXREB2KD8Oogd88y_!!2076639522.gif)
![[7B2主题美化]在导航链接页面加个搜索模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011706085951.png)
![[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01jPvZTQ2KD8MpEt2o4_!!2076639522.gif)
![[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)](https://js.vmccc.com/wp-content/uploads/2024121416292354.png)
![[7B2主题优化]修改搜索页面的浏览器标题(有利于SEO)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011508211197.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708372721.png)
![[7B2主题美化]登录界面美化教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011419505756.png)
![[7B2主题美化]独立下载页面美化](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011407451336.png)
![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/2025010307421759.png)

![[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123111045651.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123009454816.png)


![[7B2主题美化]给导航页面添加入驻指南模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011307523230.png)
![[7B2主题美化]在底部添加一个波浪效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01hR4Ojl2KD8MOV2OZA_!!2076639522.gif)
![[7B2主题优化]给高亮代码框右上角加个一键复制代码按钮](https://js.vmccc.com/wp-content/uploads/2025010916420963.png)
![[7B2主题优化]用户提交工单邮箱提醒网站管理员](https://js.vmccc.com/wp-content/uploads/2024121110451688.png)

![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025010312175368.png)
![[7B2主题美化]删除左上角的快速注册按钮](https://js.vmccc.com/wp-content/uploads/2024112915203274.png)
![[7B2主题美化]给导航菜单添加一个小标签](https://js.vmccc.com/wp-content/uploads/2024112912003449.png)
