-
[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)
你有没有遇到过这样的情况:别人评论了你的文章,你去回复了他,但对方却不知道你已经回复了?!! 除非他有事没事去刷你的页面,否则很可能就错过了这段交流。 作为站长,肯定希望评论互动能更加及时有效。这时候,就该给网站加上“评论回复邮件提醒”的功能了。 下面就让小编一步一步来教你怎么在 7B2 主题的站点 中实现这个功能。 实现效果就是 比如 A 用户评论了你的文章,B 用户去回复了 A 的评论,这时候…- 100
- 0
-
[7B2主题优化]BOX B2主题用户注销插件
BOX B2 用户注销插件使用说明 这个插件是给B2主题做的,方便用户在个人中心里注销账号。注销的时候需要输入密码确认,系统还会给用户和管理员发邮件通知,确保大家都知道这件事。 插件信息 版本:v2.3.0 作者:猫大大 官网:https://box.xsj07.cn/ 插件功能 在个人中心菜单里加了“账号注销” 注销前要输入密码确认,保证安全 操作界面简单,步骤清楚 跟B2主题风格匹配,不突兀 …- 135
- 0
-
「解决子比主题下载模块链接无法新窗口打开的问题」
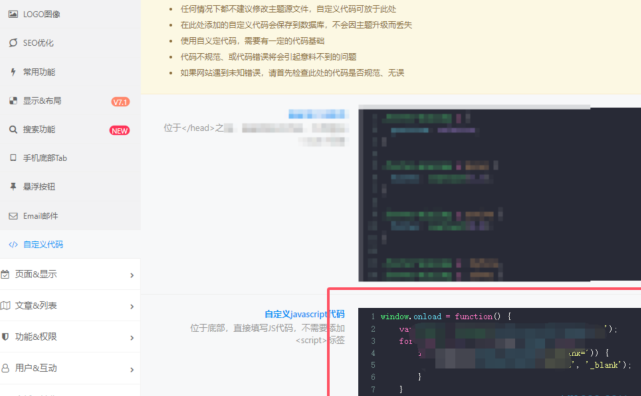
每次点下载按钮都在当前页面跳转,真的烦到裂开! 找官方客服问,结果就甩我一句 "不支持这功能" 💢........我: 🤬👉🤡 最后还是网友给力!找到了解决办法~ 🎉✨ 最后小声bb: 用下来感觉7B2主题比子比好用太多了!(纯个人体验~)🙊 最后解决方法超简单👇 把下面这段代码加到主题的 自定义JS 里就行:- 47
- 0
-
[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)
效果演示 具体效果看本站文章 功能介绍 这段代码是给 WordPress 网站用的,主要作用是自动把文章里的标签名称变成超链接,提升SEO优化也方便用户点击跳转到对应的标签页面。 自动链接标签: 当文章内容中出现与标签名称匹配的文本时,代码会将其替换为指向该标签页面的超链接。 例如,如果你的网站有一个标签名为“浏览器”,文章内容中出现“浏览器”这个词时,它会被替换为 <a href=&quo…- 185
- 0
-
WordPress网站设置.html伪静态教程(有利于提升SEO收录)
在刚刚开始建设网站,使用伪静态URL更有利于搜索引擎收录,而动态URL则相对较难被收录。 伪静态对SEO非常重要。虽然真正的静态页面加载快,但会占用大量存储空间,频繁删除或更新HTML文件可能会产生碎片,甚至影响磁盘寿命。而伪静态不仅能减轻服务器压力,还能提高页面被搜索引擎收录的概率。 WordPress 本身已经很智能,安装后可以直接在 后台 → 设置 → 固定链接 里调整,支持动态和伪静态UR…- 45
- 0
-
[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果
效果演示:(图片有点模糊,具体效果可以查看本站的网格模式文章。) 在使用7B2主题时,网格模式展示的文章列表可以通过简单的CSS效果为用户提供更丰富的互动体验。 本教程教你如何为网格模式下的文章添加鼠标悬停时的动态效果,让网站更加生动活泼,提升用户体验。 通过这个方法,你可以让文章在鼠标经过时展现出动画效果,吸引用户的注意,增强页面的互动性与美观度。 修改教程 修改完成后,请按下CTRL+F5强制…- 109
- 0
-
WordPress禁止指定浏览器访问网站教程
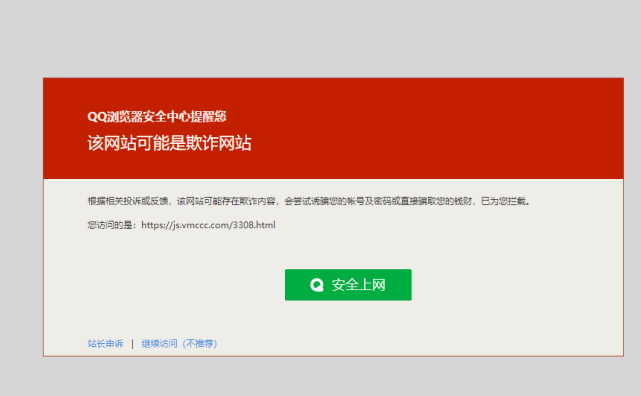
2025年1月16日记录。我注意到国内一些大厂的浏览器会记录你访问过的网站内容。比如,我发布的新文章,自己浏览几次后就被提示存在风险,甚至没有其他人举报过。 我真的很无语,尽管我多次申诉,但始终没有通过,拦截依然没有被解除。在这里作为站长,如果你希望使用国内大厂的浏览器,可以尝试关闭浏览器的安全选项。 比如某Q浏览器的: 还有就是浏览器有个协议是:参与用户体验改进计划,这个勾选也给他关闭掉。 好了…- 37
- 0
-
[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)
模块样式,大家可以看看我网站的文章底部,这个有利于提示用户文章的失效,在底部加个链接也有利于SEO蜘蛛爬行。 下面我来教大家怎么加个模块吧! 然后就完成了,CSS文件有改动记得清理浏览器缓存刷新网站才能看到效果~- 269
- 0
-
[7B2主题优化]修改搜索页面的浏览器标题(有利于SEO)
默认搜索后的浏览器标题是这样的: 优化后的搜索浏览器标题是这样的: 在使用WordPress 7B2主题时,默认的搜索页面浏览器标题过于简单!只有搜索两个字。一点也不具备SEO优化效果! 通过在functions.php文件里面添加代码,让搜索页面的浏览器标题,不仅可以提升用户体验,还能有效改善SEO表现。 合理的标题可以有助于搜索引擎更好地理解页面内容和标题,从而提高页面的收录率和排名。 这篇文…- 120
- 0
-
[7B2主题美化]在分类或者标签页面加个好看模块
“分类” - “标签”页面效果: 简介 为了提升用户体验和页面的视觉效果,我在7B2主题的分类和标签页面中添加了一个精美的模块。 这个模块会根据页面类型自动识别,并在页面前面显示“分类”或“标签”字样,还有当前位置!帮助用户快速区分当前所在的内容类型。 不仅这样,这个模块的设计简洁大方,能有效提升页面的整体美观性和用户浏览的舒适度,让您的网站更加引人注目。 具体效果可以看看我网站的这两个链接: 分…- 214
- 0
-
[7B2主题优化]让搜索结果在浏览器新标签页中打开
在使用7B2主题搜索功能的时候,很多时候用户会遇到这样的问题:当点击某个搜索结果时,页面会在当前窗口打开,导致用户需要返回到搜索结果页面才能查看其他搜索项。这个操作不仅很不方便,还浪费了一些时间。为了提升用户体验,我们可以将搜索结果设置为在新的标签页中打开。 这样,用户在查看一个结果的同时,可以保留原搜索页面,轻松切换查看其他结果,而不必频繁地返回搜索页面。通过这个简单的优化,用户的浏览效率将大大…- 46
- 0
-
[7B2主题美化]登录界面美化教程
在这篇文章教程中,我将为7B2主题的登录界面进行美化和优化。通过简单的 CSS 和模板修改,您可以使登录界面看起来更加专业且富有吸引力。 我将分享CSS代码调整背景、按钮和布局等元素,提升用户体验,让每位用户在登录时感受到更流畅的界面交互。 不管你的是个人博客还是企业网站,都能通过这一教程为登录界面增添独特的视觉效果。 美化方法 修改完成后,记得按下 CTRL+F5 强制刷新浏览器,或者清除浏览器…- 163
- 0
-
[7B2主题优化]用户购买商品后管理员收到邮件提醒
可能是作者之前未能撰写相关功能,现已补充完善。请下载文章下面的文件,并将其替换为路径 b2/Modules/Common/Msg.php。 提示一下:替换文件前请先备份好源文件避免出现错误。 这个文件我现在测试了目前最新的 5.8.0 版本和 上一个版本都适用,后续更新的版本我就不确定了。 资源下载- 57
- 0
-
WordPress批量替换文章数据库内容教程
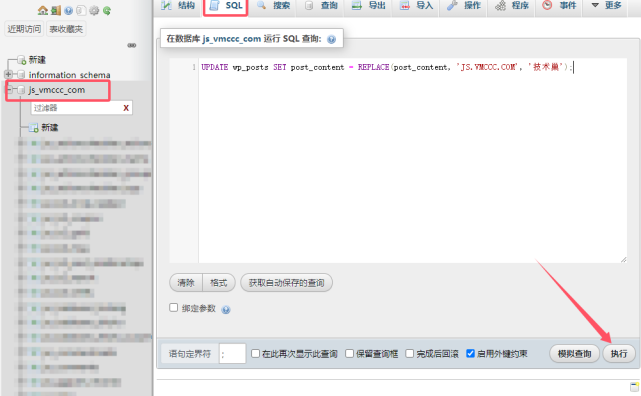
如果您需要批量替换WordPress网站中的某些指定内容,比如更换域名或修改特定文字,可以通过数据库操作来完成。但是记住,操作前一定要备份数据库,以防万一出现错误。 第一步:进入数据库管理界面 首先,登录到网站的数据库管理工具(如phpMyAdmin),然后选择您的WordPress数据库。 第二步:执行更新操作 在数据库管理界面中,找到“SQL”选项(如上图所示),进入查询窗口,输入替换内容的S…- 35
- 0
-
[7B2主题优化]手机端自动隐藏云标签小工具
使用7B2主题我遇到一个问题:我在自定义外观时添加了一个标签云小工具,但这个小工具没有选项设置是否在移动端隐藏。我觉得这个小工具可能不是主题自带的,而是WordPress自带的小工具。7B2主题自带的小工具都可以设置是否在移动端隐藏。好了不啰嗦了!直接开搞!在后台>>外观>>自定义>>添加额外css就可以了: 填好了记得点击发布,这个css代码也可以添加在你主题…- 43
- 0
-
[7B2主题优化]WordPress禁止未绑定邮箱的用户发表评论
添加这个限制的好处: 防止垃圾评论:未经验证的用户可能使用虚假的信息进行评论,而绑定邮箱可以有效验证用户身份。 增加用户互动性:绑定邮箱后,网站管理者可以与用户进行进一步沟通,提高用户粘性。 保护网站内容:确保参与评论的用户为真实注册用户,提高网站内容的可信度。 添加限制方法 将以下代码添加到主题的 functions.php 文件里面,功能就可以生效了。 按理说这个方法对其他Wordpress程…- 155
- 0
-
WordPress添加一个go跳转(提示访客注意跳转新的链接安全性)
Go跳转界面展示 技术巢的UI设计师休假了,没办法!自己简单写了个界面,感觉还看的过去吧,哈哈。 添加这个go跳转的主要目的是提醒访客和用户在跳转到新网站时,留意自己的财产安全避免上当受骗。 提示:我用的是7B2主题按理说其他的WordPress主题也可以用这个方法,但是我不保证哦。 具体效果可以点击这两个链接看看 没加白名单的链接:https://www.baidu.com 添加了白名单跳转的链…- 124
- 0
-
[7B2主题美化]修改文章表格的样式
美化后的样式: CSS代码改动说明: 边框和背景色: 添加了浅灰色的边框,并且表头和偶数行的背景色做了区分,使表格看起来更加清晰。 字体和间距: 字体大小设为14px,保证易读性;单元格的内边距也略微调整,使内容更加居中。 表头样式: 表头背景色设置为浅灰色,并加粗字体,增强视觉层次感。 鼠标悬停效果: 给表格行添加了 hover 效果,鼠标悬停时会改变背景色,使用户交互时更加直观。 移除左右边框…- 96
- 0
-
[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)
在使用7B2 主题,您可能希望为文章中的图片添加一个灯箱效果,以便用户点击图片时能查看放大的版本。然而,7B2 主题默认并没有集成这种功能。为了优化用户体验,您可以通过简单的代码实现这一功能,无需额外安装任何插件。 具体效果可以看看本站,觉得合适您自己了在看隐藏内容~ 教程方法 这个方法有个优点就是无需安装额外插件:通过修改主题的 functions.php 文件,就可以实现灯箱效果,避免了安装插…- 129
- 0
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…- 79
- 0
-
给网站添加输入框礼花效果
效果展示 这张动态图片是通过GIF工具录制的,可能会有些掉帧,具体效果可以到我的网站查看输入框的实际表现。 美化教程 将下面的代码放入你网站的底部,比我的现在用的Wordpress程序,就放在主题的 footer.php 文件里面 <script src="/wp-content/themes/b2/Assets/fontend/activate-power-mode.js&quo…- 43
- 0
-
给WordPress添加一个今日热点排行榜页面
想给你的 WordPress 网站增加一个今日热点排行榜页面吗? 我分享教大家如何通过简单的步骤,集成多个热门平台的热搜榜单,比如百度、微博、知乎等。轻松展示当前最热的话题和新闻,让你的访客实时了解热门动态。教程简单易懂,跟着做就能完成! 打开可以看看我的站点样式:https://js.vmccc.com/jrrd 还有另外一个WordPress站点的页面样式:https://www.1qu.cn…- 103
- 0
-
-
WordPress后台提示”Failed to load plugin url”解决办法
最近在自己的WordPress站点后台发布文章时,遇到提示“Failed to load plugin url”的问题,且相关的URL是以 .JS 文件结尾。 Failed to load plugin url:/wp-includes/js/tinymce/plugins/wpeditimage/plugin.min.js 其实,翻译上面这段代码的大致含义就是:无法加载指定路径中的 .js 文件…- 39
- 0
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!






























![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025061918240870.png)
![[7B2主题优化]BOX B2主题用户注销插件](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025061220174270.jpg)

![[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)](https://js.vmccc.com/wp-content/uploads/2025021006515330.png)

![[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01jPvZTQ2KD8MpEt2o4_!!2076639522.gif)

![[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)](https://js.vmccc.com/wp-content/uploads/2024121416292354.png)
![[7B2主题优化]修改搜索页面的浏览器标题(有利于SEO)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011508211197.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708372721.png)
![[7B2主题优化]让搜索结果在浏览器新标签页中打开](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011507291615.png)
![[7B2主题美化]登录界面美化教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011419505756.png)
![[7B2主题优化]用户购买商品后管理员收到邮件提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025011210153831.png)

![[7B2主题优化]手机端自动隐藏云标签小工具](https://js.vmccc.com/wp-content/uploads/2025010908192424.png)
![[7B2主题优化]WordPress禁止未绑定邮箱的用户发表评论](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2025010811540629.png)

![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/2025010307421759.png)
![[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123111045651.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w641_h396_g0_mark_2024123009454816.png)


![[7B2主题美化]在底部添加一个波浪效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01hR4Ojl2KD8MOV2OZA_!!2076639522.gif)

