不少小伙伴在第一次尝试将QQ登录功能集成到自己的网站时,常常遇到一个困惑:无论如何提交审核,结果总是被拒退回,理由总是说“涉及不当内容”。即便自己反复检查网站内容,始终找不到任何问题出处,问题一直没有解决。这种时候时候很头大!

解决这个问题最简单的方法就是创建一个带QQ登录标识的登录页面。如果没有这个标识,审核会被退回。这个方法对新网站也适用,哪怕网站还没完全建好,也可以提前申请QQ登录API,避免后续麻烦。
先确认网站已经完成备案,没备案是无法通过审核的。备案完成后再继续进行后续步骤。还有就是需要注意检查你的域名是否被QQ或微信拦截。如果被拦截,可以申请申诉。
如果申诉失败,可以参考这个片文章:
教程方法:
一、准备文件
这是一个相对简洁的QQ登录页面源码,已经包含了QQ的标识。只需按照指引进行修改并按照步骤操作,成功通过审核的可能性会更大。
二、操作步骤
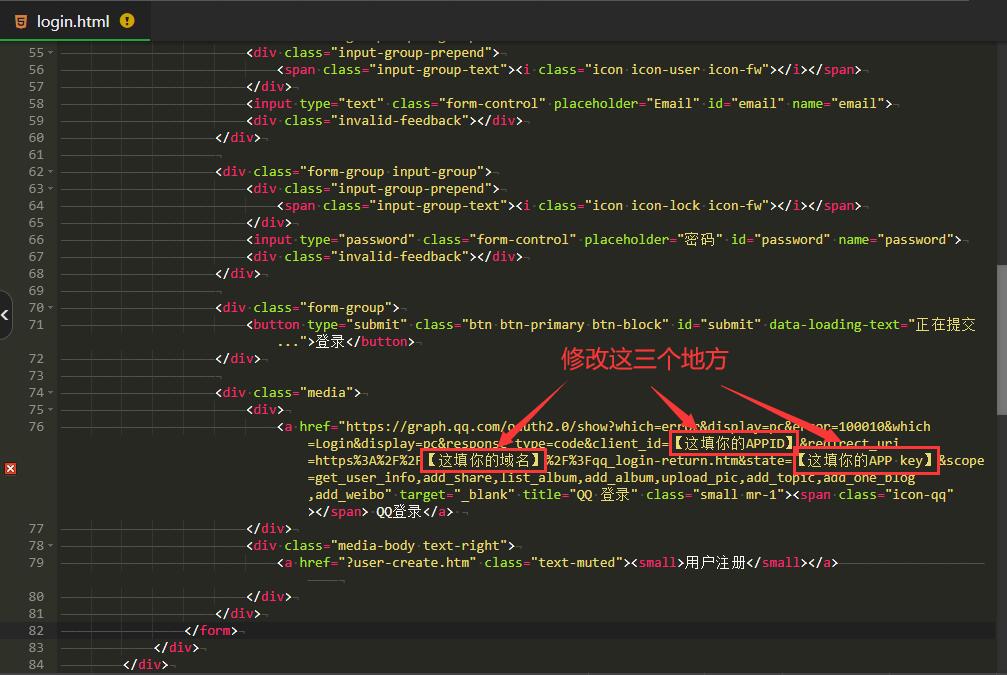
您可以下载此资源模板中的首页和登录模板,然后将其解压并放置在您的根目录下。接下来,只需编辑login.html页面的源代码,查找包含[<div class=”media”>]的部分,并将其中的A链接相关内容(如appid、appkey、域名信息)更改为您自己的即可完成。

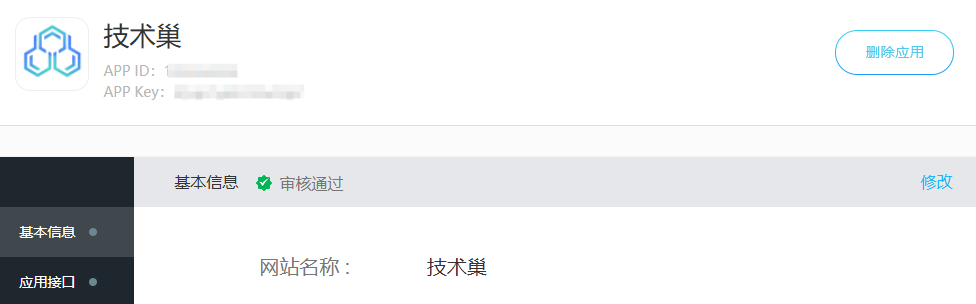
在这个过程中,您需要填写自己申请时获得的相关信息,包括APPID、域名和APPKEY。这些信息是进行QQ登录配置时必不可少的。在QQ互联的后台,您可以找到自己的APPID和APPKEY。只需要将这些值替换为您自己申请到的信息即可。

注意项:!
请将www.你的域名.com”中的部分替换成您自己的域名,要确保域名前有“http”或“https”。如果是“https”,只需要去掉“s”即可。
如果您的网站根目录已经有一个“index.html”文件,请记得先备份它。审核通过后,您可以删除原有的“index.html”文件,然后将您自己的“index.html”文件上传到相同的位置。
除了将源码文件夹上传到您的网站空间,还需要确保将该源码文件夹设置为访问首页的目录,这样当访问您的域名时,系统会自动加载源码中的“index.html”页面。
最佳做法是将文件放在网站根目录,并在上传前备份原有的“index.html”文件。这样可以避免文章链接变成404,首页内容会有所变化。审核可能需要一天时间,具体速度视情况而定,因此建议提前优化,确保搜索引擎正常访问。
亲自测试!审核通过:

QQ互联修改信息页面空白解决方法:https://www.90lhd.com/1234.html


































![VMware Workstation虚拟机打开界面是空的[不显示系统]解决方法](https://js.vmccc.com/wp-content/uploads/2025101906205177.png)