-
彻底解决微信和QQ拦截网站申诉不通过的办法!
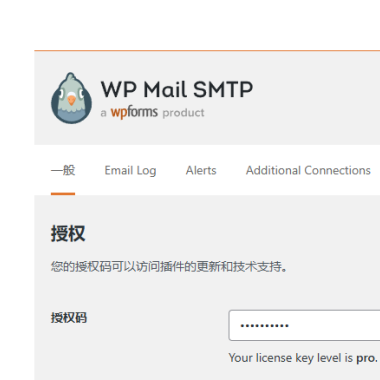
我的网站域名之前被QQ和微信拦截了,导致无法申请QQ互联登录功能,申诉了很多次都不通过,真的很让我头疼。当你看到这篇文章的时候,我已经申诉已经通过了,大家也可以试着用QQ登录技术巢,小伙伴们可以往下看!这是我最终的解决成果。 以下是一些相关申诉入口: 腾讯安全-网址中心 :https://urlsec.qq.com/complain.html 微信/腾讯安全中心小程序:也可以通过拦截界面的申诉入口…...
- 0
- 0
- 104
-
给WordPress添加一个今日热点排行榜页面
想给你的 WordPress 网站增加一个今日热点排行榜页面吗? 我分享教大家如何通过简单的步骤,集成多个热门平台的热搜榜单,比如百度、微博、知乎等。轻松展示当前最热的话题和新闻,让你的访客实时了解热门动态。教程简单易懂,跟着做就能完成! 打开可以看看我的站点样式:https://js.vmccc.com/jrrd 还有另外一个WordPress站点的页面样式:https://www.1qu.cn…...
- 0
- 1
- 103
-
鸡你太美魔音盒网页源码 – iKun专属定制HTML网页源码下载
还在到处找“鸽鸽”的魔性BGM?想一键生成鬼畜素材却懒得装软件?《鸡你太美魔盒》网页版 来了!基于HTML5技术开发,免安装、即点即用,内置全网热门iKun应援音效、经典鬼畜片段,开源无加密,所有文件本地存储,让你轻松玩梗无压力! 📌 核心特色 🎵 海量魔性BGM,即点即播 整合“鸡你太美”“打篮球”“律师函警告”等经典音效 支持自定义上传恶搞MP3,打造专属音乐库 快速试听+一键复制音频链接,方…...
- 0
- 0
- 98
-
[7B2主题美化]修改文章表格的样式
美化后的样式: CSS代码改动说明: 边框和背景色: 添加了浅灰色的边框,并且表头和偶数行的背景色做了区分,使表格看起来更加清晰。 字体和间距: 字体大小设为14px,保证易读性;单元格的内边距也略微调整,使内容更加居中。 表头样式: 表头背景色设置为浅灰色,并加粗字体,增强视觉层次感。 鼠标悬停效果: 给表格行添加了 hover 效果,鼠标悬停时会改变背景色,使用户交互时更加直观。 移除左右边框…...
- 0
- 0
- 96
-
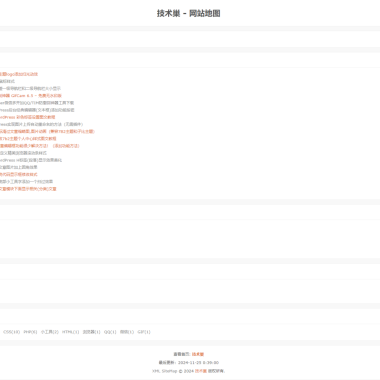
WordPress独立站点地图页面制作教程(包含文件)
新版演示地址:https://js.vmccc.com/sitemap 旧版演示地址:https://www.90lhd.com/ditu 旧版样式: 2025年6月9日美化了一下这个界面 教程方法 第一步:首先下载所需文件,(包含新版和旧版文件下载) 将下载到的 sitemap.php 文件上传到主题的根目录中。 第二步:进入后台,依次点击 “页面” – “新建页面” ,创建一个新…...
- 0
- 2
- 95
-
[7B2主题美化]给导航页面添加入驻指南模块
在本文章教程中,我将演示如何为7B2主题的导航页面添加一个入驻指南模块。通过简单的代码修改和布局调整,这样可以在导航栏中为新用户提供清晰的入驻指引,帮助他们快速了解如何注册并加入你的网站。 不管是新手还是老用户,这一模块都能提供方便的入驻流程说明,提高用户的体验和网站的互动性。 添加模块方法:...
- 0
- 1
- 89
-
[7B2主题美化]记录我的7B2一些小修改
下面是站长自行研究修改的一些css样式分享给大家,都是修改 b2/Assets/fontend/style.css 这个文件。 排序和标点段落颜色修改,默认是灰色有点单调 搜索:.entry-content > ol li::marker,.entry-content > ul li::marker{ color:#999 改成了 color:#0066ff 菜单栏的下横线标识修改,…...
- 0
- 0
- 88
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…...
- 0
- 0
- 79
-
[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)
本教程将教你如何为 7B2 和子比主题添加鼠标悬停缩略图动画效果,让文章缩略图在鼠标滑过时呈现动态效果。通过简单的代码修改,即可让你的 WordPress 网站界面更具吸引力,提升用户的浏览体验。 修改方法 提示一下:CSS代码里面的 https://js.vmccc.com/wp-content/uploads/yanjing.png 是图标链接,大家也可以自行更换...
- 0
- 0
- 77
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!

































![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025061918240870.png)
![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025061918240870.png)


![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/2025010307421759.png)
![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025010307421759.png)


![[7B2主题美化]给导航页面添加入驻指南模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011307523230.png)
![[7B2主题美化]给导航页面添加入驻指南模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011307523230.png)
![[7B2主题美化]记录我的7B2一些小修改](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024112515424529.png)
![[7B2主题美化]记录我的7B2一些小修改](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2024112515424529.png)
![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011104495231.png)
![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011104495231.png)


![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024123009454816.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2024123009454816.png)
![[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)](https://js.vmccc.com/wp-content/uploads/G1IF-19-34-47.gif)
![[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_G1IF-19-34-47.gif)
