-
给网站添加好看的鼠标样式
两种样式效果:一种为指针样式,另一种为点击样式(具体效果请参考本站的演示)。 修改方法 将以下代码复制并粘贴到您网站的 style.css 文件中,保存后清除浏览器缓存即可查看效果。 这个方法适合很多网站页面不限于本站的主题...
- 0
- 0
- 47
-
WordPress后台提示”Failed to load plugin url”解决办法
最近在自己的WordPress站点后台发布文章时,遇到提示“Failed to load plugin url”的问题,且相关的URL是以 .JS 文件结尾。 Failed to load plugin url:/wp-includes/js/tinymce/plugins/wpeditimage/plugin.min.js 其实,翻译上面这段代码的大致含义就是:无法加载指定路径中的 .js 文件…...
- 0
- 0
- 38
-
[7B2主题美化]在文章模块下面显示相关(分类)文章
如上图所示,文章底部展示了整齐的相关文章推荐,有助于提升SEO搜索引擎的收录效果并增加访客的浏览兴趣。具体效果可以在本站文章底部查看。 教程开始 完成以上四个步骤后,接下来清理浏览器缓存。你也可以直接打开文章链接,并按住 Ctrl + F5 强制刷新缓存, 检查效果是否已成功生效。...
- 0
- 0
- 206
-
[7B2主题美化]修改7b2主题个人中心样式图文教程
《修改7b2主题个人中心样式图文教程》详细介绍如何调整和优化WordPress的7b2主题中的个人中心页面样式。教程通过图文步骤,指导读者如何修改CSS和HTML结构,改变个人中心的布局、使页面更加美观和个性化。 默认样式 修改后样式: 修改方法 最后保存一下css,然后刷新浏览器缓存查看一下用户中心就完成了~...
- 0
- 0
- 174
-
[7B2主题美化]给导航页面添加入驻指南模块
在本文章教程中,我将演示如何为7B2主题的导航页面添加一个入驻指南模块。通过简单的代码修改和布局调整,这样可以在导航栏中为新用户提供清晰的入驻指引,帮助他们快速了解如何注册并加入你的网站。 不管是新手还是老用户,这一模块都能提供方便的入驻流程说明,提高用户的体验和网站的互动性。 添加模块方法:...
- 0
- 1
- 89
-
[7B2主题美化]在分类或者标签页面加个好看模块
“分类” - “标签”页面效果: 简介 为了提升用户体验和页面的视觉效果,我在7B2主题的分类和标签页面中添加了一个精美的模块。 这个模块会根据页面类型自动识别,并在页面前面显示“分类”或“标签”字样,还有当前位置!帮助用户快速区分当前所在的内容类型。 不仅这样,这个模块的设计简洁大方,能有效提升页面的整体美观性和用户浏览的舒适度,让您的网站更加引人注目。 具体效果可以看看我网站的这两个链接: 分…...
- 0
- 3
- 213
-
-
[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)
本教程将教你如何为 7B2 和子比主题添加鼠标悬停缩略图动画效果,让文章缩略图在鼠标滑过时呈现动态效果。通过简单的代码修改,即可让你的 WordPress 网站界面更具吸引力,提升用户的浏览体验。 修改方法 提示一下:CSS代码里面的 https://js.vmccc.com/wp-content/uploads/yanjing.png 是图标链接,大家也可以自行更换...
- 0
- 0
- 77
-
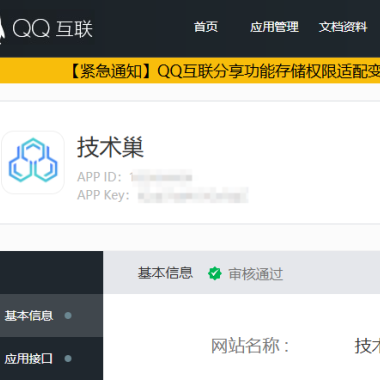
QQ互联审核不通过?提示涉及不良信息的解决方案
不少小伙伴在第一次尝试将QQ登录功能集成到自己的网站时,常常遇到一个困惑:无论如何提交审核,结果总是被拒退回,理由总是说“涉及不当内容”。即便自己反复检查网站内容,始终找不到任何问题出处,问题一直没有解决。这种时候时候很头大! 解决这个问题最简单的方法就是创建一个带QQ登录标识的登录页面。如果没有这个标识,审核会被退回。这个方法对新网站也适用,哪怕网站还没完全建好,也可以提前申请QQ登录API,避…...
- 0
- 0
- 57
-
[原创]在线生成支付宝到账语音+土豪收款模拟器
功能介绍 支付宝到账语音模拟器 ——让你提前体验"金钱的声音"💸 输入金额,点击播放,立刻享受支付宝小姐姐的甜美播报! ✔ 支持小数点后两位(毕竟0.01也是钱) ✔ 手机电脑都能用(躺着听/站着听都行) ✔ 纯绿色无广告(我们比余额宝还良心) ⚠️ 注意:播放"支付宝到账100万元"时 --- 可能会引发不切实际的快乐幻觉!(播不了真钱,别想了哈…...
- 0
- 5
- 309
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!



































![[7B2主题美化]在文章模块下面显示相关(分类)文章](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011303334144.png)
![[7B2主题美化]在文章模块下面显示相关(分类)文章](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011303334144.png)
![[7B2主题美化]修改7b2主题个人中心样式图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024113017190132.png)
![[7B2主题美化]修改7b2主题个人中心样式图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2024113017190132.png)

![[7B2主题美化]给导航页面添加入驻指南模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011307523230.png)
![[7B2主题美化]给导航页面添加入驻指南模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011307523230.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708372721.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011708372721.png)
![[7B2主题美化]给导航菜单添加一个小标签](https://js.vmccc.com/wp-content/uploads/2024112912003449.png)
![[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)](https://js.vmccc.com/wp-content/uploads/G1IF-19-34-47.gif)
![[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_G1IF-19-34-47.gif)


![[原创]在线生成支付宝到账语音+土豪收款模拟器](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025073018513726.png)
![[原创]在线生成支付宝到账语音+土豪收款模拟器](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025073018513726.png)
