-
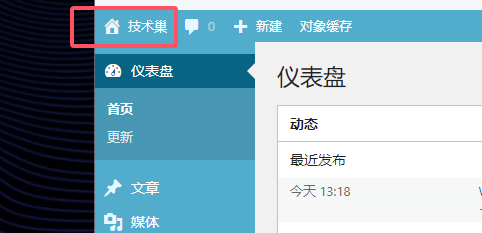
[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮
默认按钮的功能实在有限!只有几个!写文章时要快速添加一些效果确实不太方便。 这些功能虽然可以在古腾堡编辑器中实现,但我个人非常用不习惯古腾堡编辑器。所以,如果想使用主题自带的样式效果,同时保留经典编辑器,唯一的选择就是采用这个方法。而且,这个方法还支持自定义添加一些快捷按钮功能。 这是默认效果: 修改后效果: 解决方法 这个方法按理说对其他Wordpress程序的主题都有效...
- 0
- 0
- 71
-
[7B2主题优化]用户购买商品后管理员收到邮件提醒
可能是作者之前未能撰写相关功能,现已补充完善。请下载文章下面的文件,并将其替换为路径 b2/Modules/Common/Msg.php。 提示一下:替换文件前请先备份好源文件避免出现错误。 这个文件我现在测试了目前最新的 5.8.0 版本和 上一个版本都适用,后续更新的版本我就不确定了。 资源下载...
- 0
- 0
- 57
-
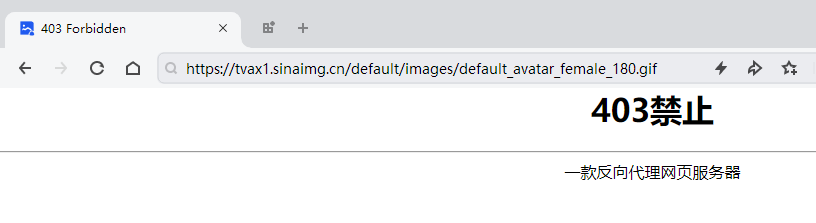
解锁某浪微博图床防盗链接限制,轻松获取图片资源!
微博对图片链接进行了更新,新增了403防盗链功能,导致很多网站中的图片无法正常显示。 (特别是可以用微博登录的网站!!无法获取到用户头像!!)这个是很影响用户体验的! 为了解决这一问题,我在网上找到了一个可以用的接口。 经过尝试,我网站已经成功恢复了某浪微博图片的显示! 例如:示例图片链接:https://tvax1.sinaimg.cn/default/images/default_avatar…...
- 0
- 0
- 15
-
WordPress隐藏默认后台地址方法+B2主题前台进入后台修改
首先在WordPress后台>>插件>>安装插件 搜索:WPS Hide Login (事先已经安装好了) 装好插件我们进入后台的 设置 就可以看到WPS Hide Login这个选项了,点击进入配置后台地址链接。 很简单的自己在Login url填入自己要自定义后台的地址保存就可以了。 7B2主题前台进入后台方法 接下来,我教大家如何修改 7B2 主题前端 …...
- 0
- 0
- 36
-
[7B2主题美化]记录我的7B2一些小修改
下面是站长自行研究修改的一些css样式分享给大家,都是修改 b2/Assets/fontend/style.css 这个文件。 排序和标点段落颜色修改,默认是灰色有点单调 搜索:.entry-content > ol li::marker,.entry-content > ul li::marker{ color:#999 改成了 color:#0066ff 菜单栏的下横线标识修改,…...
- 0
- 0
- 88
-
鸡你太美魔音盒网页源码 – iKun专属定制HTML网页源码下载
还在到处找“鸽鸽”的魔性BGM?想一键生成鬼畜素材却懒得装软件?《鸡你太美魔盒》网页版 来了!基于HTML5技术开发,免安装、即点即用,内置全网热门iKun应援音效、经典鬼畜片段,开源无加密,所有文件本地存储,让你轻松玩梗无压力! 📌 核心特色 🎵 海量魔性BGM,即点即播 整合“鸡你太美”“打篮球”“律师函警告”等经典音效 支持自定义上传恶搞MP3,打造专属音乐库 快速试听+一键复制音频链接,方…...
- 0
- 0
- 98
-
[7B2主题美化]独立下载页面美化
默认的独立下载页面 美化修改后的样式 具体效果可以看看这个链接:https://js.vmccc.com/download?post_id=3653&index=0&i=2 在WordPress 7B2主题,很多站长都希望为下载页面提供更美观、更清晰的用户体验。这个教程教你美化样式,提升页面美观性和易用性。 2025年4月26日修复了个bug,现在没登录的用户在下载页面点登录时,弹…...
- 0
- 1
- 224
-
[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果
效果演示:(图片有点模糊,具体效果可以查看本站的网格模式文章。) 在使用7B2主题时,网格模式展示的文章列表可以通过简单的CSS效果为用户提供更丰富的互动体验。 本教程教你如何为网格模式下的文章添加鼠标悬停时的动态效果,让网站更加生动活泼,提升用户体验。 通过这个方法,你可以让文章在鼠标经过时展现出动画效果,吸引用户的注意,增强页面的互动性与美观度。 修改教程 修改完成后,请按下CTRL+F5强制…...
- 0
- 1
- 109
-
WordPress网站设置.html伪静态教程(有利于提升SEO收录)
在刚刚开始建设网站,使用伪静态URL更有利于搜索引擎收录,而动态URL则相对较难被收录。 伪静态对SEO非常重要。虽然真正的静态页面加载快,但会占用大量存储空间,频繁删除或更新HTML文件可能会产生碎片,甚至影响磁盘寿命。而伪静态不仅能减轻服务器压力,还能提高页面被搜索引擎收录的概率。 WordPress 本身已经很智能,安装后可以直接在 后台 → 设置 → 固定链接 里调整,支持动态和伪静态UR…...
- 0
- 0
- 45
-
一个好看且开源的个人主页源码(虚拟巢同款首页)
项目背景 这个主页最初作者只是学习前端时做的小练习,没想到突然被很多人关注到了。其实代码写得比较乱(毕竟是新手作品)。 被人拿去倒卖,导致很多不明真相的朋友通过代码里的联系方式来找我问问题...现在因为作者的个人原因,决定把这个项目存档暂停维护了。 项目特色 酷炫开场动画 简洁的个人介绍模块 随机"一言"语录 实时时间和日期 动态天气显示 年度进度条 音乐播放器(支持网易云歌单…...
- 0
- 8
- 205
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!





























![[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024111117374152.png)
![[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2024111117374152.png)
![[7B2主题优化]用户购买商品后管理员收到邮件提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011210153831.png)
![[7B2主题优化]用户购买商品后管理员收到邮件提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011210153831.png)




![[7B2主题美化]记录我的7B2一些小修改](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024112515424529.png)
![[7B2主题美化]记录我的7B2一些小修改](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2024112515424529.png)


![[7B2主题美化]独立下载页面美化](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011407451336.png)
![[7B2主题美化]独立下载页面美化](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011407451336.png)


![[7B2主题美化]给网格和卡片模式文章添加一个鼠标触碰到的动态效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01jPvZTQ2KD8MpEt2o4_!!2076639522.gif)


![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025061918240870.png)
![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025061918240870.png)


