-
[7B2主题美化]底部小工具字添加一个扫过效果
具体效果可以看本站PC端页面底部 · 使用 WordPress 主题 7B2 很多小伙伴希望通过自定义美化效果来增强网站的视觉吸引力和用户体验。在这个教程中,我将演示如何为 7B2 主题的底部小工具文字添加一个扫光效果。 ·这个效果不仅让文字更具活力,还为用户提供了独特的动态视觉体验。借助简洁的 CSS 和 HTML 代码,可以轻松实现这给效果,为网站增添一份独特的视觉亮点。 2025年…...
- 0
- 4
- 225
-
给WordPress添加一个今日热点排行榜页面
想给你的 WordPress 网站增加一个今日热点排行榜页面吗? 我分享教大家如何通过简单的步骤,集成多个热门平台的热搜榜单,比如百度、微博、知乎等。轻松展示当前最热的话题和新闻,让你的访客实时了解热门动态。教程简单易懂,跟着做就能完成! 打开可以看看我的站点样式:https://js.vmccc.com/jrrd 还有另外一个WordPress站点的页面样式:https://www.1qu.cn…...
- 0
- 1
- 102
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…...
- 0
- 0
- 69
-
[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)
效果演示 具体效果看本站文章 功能介绍 这段代码是给 WordPress 网站用的,主要作用是自动把文章里的标签名称变成超链接,提升SEO优化也方便用户点击跳转到对应的标签页面。 自动链接标签: 当文章内容中出现与标签名称匹配的文本时,代码会将其替换为指向该标签页面的超链接。 例如,如果你的网站有一个标签名为“浏览器”,文章内容中出现“浏览器”这个词时,它会被替换为 <a href=&quo…...
- 0
- 4
- 182
-
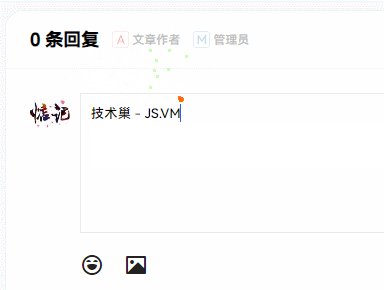
给网站添加输入框礼花效果
效果展示 这张动态图片是通过GIF工具录制的,可能会有些掉帧,具体效果可以到我的网站查看输入框的实际表现。 美化教程 将下面的代码放入你网站的底部,比我的现在用的Wordpress程序,就放在主题的 footer.php 文件里面 <script src="/wp-content/themes/b2/Assets/fontend/activate-power-mode.js&quo…...
- 0
- 0
- 43
-
[7B2主题美化]给文章图片加上圆角效果
这篇文章向你展示如何为WordPress程序 7B2 主题中的文章图片添加圆角效果。通过简单的 CSS 样式调整,你可以轻松地为图片添加柔和的圆角,使页面看起来更加现代和精致,从而提升整体的视觉效果和用户体验。 默认效果: 修改后效果: 修改方法 这个方法按理说对其他主题也有效果,找准文章的CSS文件加上代码就行...
- 0
- 0
- 69
-
-
[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)
效果演示 「具体效果?鼠标滑过本站菜单栏的会员充值按钮就知道了!」 介绍 ✨ 新增「会员充值悬浮提示」功能 在7B2主题里,我加了个小彩蛋!把鼠标滑到导航栏的「会员充值」按钮上,就会自动弹出一个清爽的提示小窗口!不用点击就能快速预览会员权益,不影响页面整洁,又能悄悄勾起用户的兴趣,非常适合用来推广网站的VIP功能或优惠活动~ 教程...
- 0
- 3
- 133
-
[7B2主题美化]修改7b2主题个人中心样式图文教程
《修改7b2主题个人中心样式图文教程》详细介绍如何调整和优化WordPress的7b2主题中的个人中心页面样式。教程通过图文步骤,指导读者如何修改CSS和HTML结构,改变个人中心的布局、使页面更加美观和个性化。 默认样式 修改后样式: 修改方法 最后保存一下css,然后刷新浏览器缓存查看一下用户中心就完成了~...
- 0
- 0
- 172





























![[7B2主题美化]底部小工具字添加一个扫过效果](https://js.vmccc.com/wp-content/uploads/GIF-13-46-17.gif)
![[7B2主题美化]底部小工具字添加一个扫过效果](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_GIF-13-46-17.gif)




![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024123009454816.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024123009454816.png)
![[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)](https://js.vmccc.com/wp-content/uploads/2025021006515330.png)
![[7B2主题优化]自动为文章内容中标签名称添加链接(高效提升SEO)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025021006515330.png)

![[7B2主题美化]给文章图片加上圆角效果](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_QQ20241110-150125.png)
![[7B2主题美化]给文章图片加上圆角效果](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_QQ20241110-150125.png)
![[7B2主题美化]给导航菜单添加一个小标签](https://js.vmccc.com/wp-content/uploads/2024112912003449.png)
![[7B2主题美化]给导航菜单添加一个小标签](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024112912003449.png)
![[7B2主题优化]让搜索结果在浏览器新标签页中打开](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011507291615.png)
![[7B2主题优化]让搜索结果在浏览器新标签页中打开](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025011507291615.png)
![[7B2主题优化]给菜单栏添加一个会员充值按钮(带效果)](https://img.alicdn.com/imgextra/i3/2076639522/O1CN01hdXREB2KD8Oogd88y_!!2076639522.gif)
![[7B2主题美化]修改7b2主题个人中心样式图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024113017190132.png)
![[7B2主题美化]修改7b2主题个人中心样式图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024113017190132.png)