-
[7B2主题美化]高亮代码显示框修改样式
7B2 主题中的高亮代码框添加个性化样式。通过简单的 CSS 调整,你可以为代码块赋予独特的视觉效果,增强代码展示的可读性与美感,让它在页面中更具吸引力和现代感。 默认样式: 美化后的样式: 修改方法 代码如下👇,把代码加入到主题的style.css文件里面保存即可~ 如果你不想要高亮代码框下面那个滑动模块可以看看这篇文章: 在高亮代码框左上角添加一个一键复制按钮功能:...
- 0
- 1
- 133
-
[7B2主题美化]首页动态搜索模块(超级改良版)
视频效果展示 具体效果可以在电脑端看我的网站主页:https://js.vmccc.com/ 2025年1月3日更新:用户点击了某个搜索选项后,刷新浏览器后依然能够记住用户的选择。例如:我选择了百度后,刷新浏览器后选项仍然显示百度;选择了必应后,刷新后仍然保持在必应选项。 食用方法 第一步:在后台>>B2主题设置>>常规设置>>头部HTML标签 添加代码: 最后…...
- 0
- 0
- 347
-
[7B2主题美化]在文章模块下面显示相关(分类)文章
如上图所示,文章底部展示了整齐的相关文章推荐,有助于提升SEO搜索引擎的收录效果并增加访客的浏览兴趣。具体效果可以在本站文章底部查看。 教程开始 完成以上四个步骤后,接下来清理浏览器缓存。你也可以直接打开文章链接,并按住 Ctrl + F5 强制刷新缓存, 检查效果是否已成功生效。...
- 0
- 0
- 201
-
WordPress批量替换文章数据库内容教程
如果您需要批量替换WordPress网站中的某些指定内容,比如更换域名或修改特定文字,可以通过数据库操作来完成。但是记住,操作前一定要备份数据库,以防万一出现错误。 第一步:进入数据库管理界面 首先,登录到网站的数据库管理工具(如phpMyAdmin),然后选择您的WordPress数据库。 第二步:执行更新操作 在数据库管理界面中,找到“SQL”选项(如上图所示),进入查询窗口,输入替换内容的S…...
- 0
- 0
- 34
-
[7B2主题美化]WordPress 彩色标签设置图文教程
这篇教程将详细讲解如何在 WordPress 中设置彩色标签云,为你的网站标签增加多彩的视觉效果。通过简单的步骤,你可以轻松定制标签云的颜色样式,让网站更加美观、个性化,提升用户体验。适合想要增强 WordPress 网站视觉吸引力的站长朋友。 默认样式: 修改后样式: 修改方法 这个方法可能也适用于其他WordPress主题! 手机端自动隐藏云标签小工具教程:...
- 0
- 3
- 76
-
[7B2主题美化]在分类或者标签页面加个好看模块
“分类” - “标签”页面效果: 简介 为了提升用户体验和页面的视觉效果,我在7B2主题的分类和标签页面中添加了一个精美的模块。 这个模块会根据页面类型自动识别,并在页面前面显示“分类”或“标签”字样,还有当前位置!帮助用户快速区分当前所在的内容类型。 不仅这样,这个模块的设计简洁大方,能有效提升页面的整体美观性和用户浏览的舒适度,让您的网站更加引人注目。 具体效果可以看看我网站的这两个链接: 分…...
- 0
- 3
- 209
-
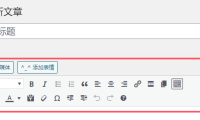
[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮
默认按钮的功能实在有限!只有几个!写文章时要快速添加一些效果确实不太方便。 这些功能虽然可以在古腾堡编辑器中实现,但我个人非常用不习惯古腾堡编辑器。所以,如果想使用主题自带的样式效果,同时保留经典编辑器,唯一的选择就是采用这个方法。而且,这个方法还支持自定义添加一些快捷按钮功能。 这是默认效果: 修改后效果: 解决方法 这个方法按理说对其他Wordpress程序的主题都有效...
- 0
- 0
- 71
-
[7B2主题美化] 自定义精美浏览器滚动条样式
这篇文章教大家如何给 WordPress 7B2 主题定制一个精美的浏览器滚动条样式。通过调整滚动条的颜色、宽度和样式,你可以赋予网站更加个性化的外观,提升用户浏览时的视觉体验,使页面设计更为独特和现代。(这个方法按理说只要是网页都可以用) 默认样式: 修改后样式: 修改方法: 清理浏览器缓存后刷新页面即可看到效果,这个方法按理说其他主题或者HTML单页都可以使用。...
- 0
- 3
- 65





























![[7B2主题美化]高亮代码显示框修改样式](https://js.vmccc.com/wp-content/uploads/QQ20241110-141858.png)
![[7B2主题美化]高亮代码显示框修改样式](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_QQ20241110-141858.png)
![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025010312175368.png)
![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025010312175368.png)
![[7B2主题美化]在文章模块下面显示相关(分类)文章](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011303334144.png)
![[7B2主题美化]在文章模块下面显示相关(分类)文章](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025011303334144.png)


![[7B2主题优化]解决微博登录用户头像无法加载问题](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024121313183685.png)
![[7B2主题优化]解决微博登录用户头像无法加载问题](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024121313183685.png)


![[7B2主题美化]WordPress 彩色标签设置图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024111118054783.png)
![[7B2主题美化]WordPress 彩色标签设置图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024111118054783.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/2025011708372721.png)
![[7B2主题美化]在分类或者标签页面加个好看模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025011708372721.png)
![[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)](https://js.vmccc.com/wp-content/uploads/2024121416292354.png)
![[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024121416292354.png)


![[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024111117374152.png)
![[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024111117374152.png)
![[7B2主题美化] 自定义精美浏览器滚动条样式](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_QQ20241110-204910.png)
![[7B2主题美化] 自定义精美浏览器滚动条样式](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_QQ20241110-204910.png)
