-
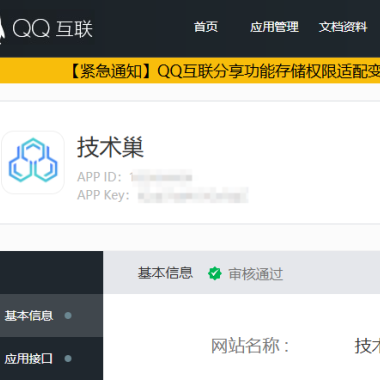
QQ互联审核不通过?提示涉及不良信息的解决方案
不少小伙伴在第一次尝试将QQ登录功能集成到自己的网站时,常常遇到一个困惑:无论如何提交审核,结果总是被拒退回,理由总是说“涉及不当内容”。即便自己反复检查网站内容,始终找不到任何问题出处,问题一直没有解决。这种时候时候很头大! 解决这个问题最简单的方法就是创建一个带QQ登录标识的登录页面。如果没有这个标识,审核会被退回。这个方法对新网站也适用,哪怕网站还没完全建好,也可以提前申请QQ登录API,避…...
- 0
- 0
- 57
-
[7B2主题美化]给导航页面添加入驻指南模块
在本文章教程中,我将演示如何为7B2主题的导航页面添加一个入驻指南模块。通过简单的代码修改和布局调整,这样可以在导航栏中为新用户提供清晰的入驻指引,帮助他们快速了解如何注册并加入你的网站。 不管是新手还是老用户,这一模块都能提供方便的入驻流程说明,提高用户的体验和网站的互动性。 添加模块方法:...
- 0
- 1
- 89
-
[7B2主题美化]在底部添加一个波浪效果
在WordPress 7B2主题底部添加波浪动画效果,通过简单的CSS调整,为网站增添动态美感,提升用户体验。 修改教程 具体效果可以看看本站的...
- 0
- 1
- 120
-
WordPress后台提示”Failed to load plugin url”解决办法
最近在自己的WordPress站点后台发布文章时,遇到提示“Failed to load plugin url”的问题,且相关的URL是以 .JS 文件结尾。 Failed to load plugin url:/wp-includes/js/tinymce/plugins/wpeditimage/plugin.min.js 其实,翻译上面这段代码的大致含义就是:无法加载指定路径中的 .js 文件…...
- 0
- 0
- 38
-
[7B2主题优化]给高亮代码框右上角加个一键复制代码按钮
注意!!要实现这个功能小伙伴先看看这篇高亮代码美化文章: 添加教程 打开目录:b2/Assets/fontend/single.js文件,把下面代码复制到文件底部添加保持即可...
- 0
- 1
- 176
-
[7B2主题优化]用户提交工单邮箱提醒网站管理员
在使用 7B2 主题的过程中,用户提交工单后,管理员将会收到邮件提醒,确保即使管理员不在线,也能及时了解和处理站点问题。这项功能有效解决了传统工单系统的时效问题,避免了因管理员不在线而延误工单处理的情况,极大提升了站点管理效率。通过邮件提醒,管理员可以随时知晓新提交的工单,及时做出响应,帮助站长更好地管理网站,提高用户体验。 修改文件教程 这个方法也可以回复工单,就是说提交工单工单的用户也能收到邮…...
- 0
- 0
- 54
-
[7B2主题美化]首页动态搜索模块(超级改良版)
视频效果展示 具体效果可以在电脑端看我的网站主页:https://js.vmccc.com/ 2025年1月3日更新:用户点击了某个搜索选项后,刷新浏览器后依然能够记住用户的选择。例如:我选择了百度后,刷新浏览器后选项仍然显示百度;选择了必应后,刷新后仍然保持在必应选项。 食用方法 第一步:在后台>>B2主题设置>>常规设置>>头部HTML标签 添加代码: 最后…...
- 0
- 0
- 348
幸运之星正在降临...
点击领取今天的签到奖励!
恭喜!您今天获得了{{mission.data.mission.credit}}积分
我的优惠劵
-
¥优惠劵使用时效:无法使用使用时效:
之前
使用时效:永久有效优惠劵ID:×
没有优惠劵可用!































![[7B2主题美化]给导航页面添加入驻指南模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011307523230.png)
![[7B2主题美化]给导航页面添加入驻指南模块](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011307523230.png)
![[7B2主题美化]在底部添加一个波浪效果](https://img.alicdn.com/imgextra/i1/2076639522/O1CN01hR4Ojl2KD8MOV2OZA_!!2076639522.gif)


![[7B2主题优化]解决微博登录用户头像无法加载问题](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024121313183685.png)
![[7B2主题优化]解决微博登录用户头像无法加载问题](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2024121313183685.png)
![[7B2主题优化]给高亮代码框右上角加个一键复制代码按钮](https://js.vmccc.com/wp-content/uploads/2025010916420963.png)
![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011104495231.png)
![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025011104495231.png)
![[7B2主题优化]用户提交工单邮箱提醒网站管理员](https://js.vmccc.com/wp-content/uploads/2024121110451688.png)
![[7B2主题优化]用户提交工单邮箱提醒网站管理员](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2024121110451688.png)


![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025010312175368.png)
![[7B2主题美化]首页动态搜索模块(超级改良版)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h200_g0_mark_2025010312175368.png)