-
WordPress隐藏默认后台地址方法+B2主题前台进入后台修改
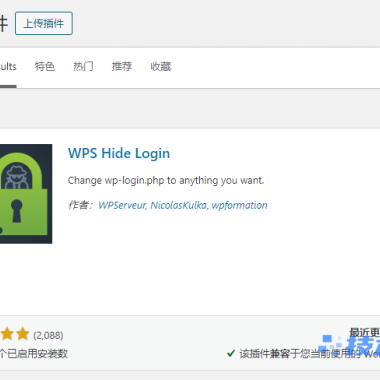
首先在WordPress后台>>插件>>安装插件 搜索:WPS Hide Login (事先已经安装好了) 装好插件我们进入后台的 设置 就可以看到WPS Hide Login这个选项了,点击进入配置后台地址链接。 很简单的自己在Login url填入自己要自定义后台的地址保存就可以了。 7B2主题前台进入后台方法 接下来,我教大家如何修改 7B2 主题前端 …...
- 0
- 0
- 35
-
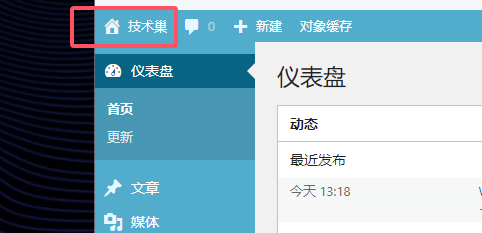
WordPress修改后台logo以及显示样式
先准备一个自己的logo,SVG格式的图片格式,重命名为:wordpress-logo.svg 最后效果: 我的后台是修改删减过一些东西美化过的,如果各位小伙伴也行修改可以在这个链接找找你想要的教程:https://js.vmccc.com/wp 如果你还想修改 Wordpress 登录界面背景,跟我的的样式一样可以看看这篇文章:...
- 0
- 0
- 62
-
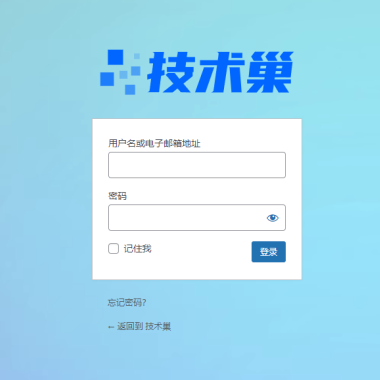
WordPress后台登录界面美化以及内容修改
WordPress 默认的登录页面看起来不太美观还有点死板,我不想使用主题自带的登录页面,因此对网站的登录页面进行了美化。我感觉效果还不错,特地整理了美化的方法,分享给各位小伙伴! 打开你主题的functions.php文件,添加上以下代码: 修改后台logo的方法大家可以看看我这篇文章:...
- 0
- 0
- 28
-
[7B2主题美化]删除左上角的快速注册按钮
默认样式: 修改后样式: 我个人就感觉那个那个快速注册按钮有点多余,删除这个快速注册按钮后期也方便加个VIP按钮。 修改方法 试了一下有点BUG...
- 0
- 0
- 66
-
WordPress批量替换文章数据库内容教程
如果您需要批量替换WordPress网站中的某些指定内容,比如更换域名或修改特定文字,可以通过数据库操作来完成。但是记住,操作前一定要备份数据库,以防万一出现错误。 第一步:进入数据库管理界面 首先,登录到网站的数据库管理工具(如phpMyAdmin),然后选择您的WordPress数据库。 第二步:执行更新操作 在数据库管理界面中,找到“SQL”选项(如上图所示),进入查询窗口,输入替换内容的S…...
- 0
- 0
- 34





























![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011104495231.png)
![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025011104495231.png)









![[7B2主题美化]删除左上角的快速注册按钮](https://js.vmccc.com/wp-content/uploads/2024112915203274.png)
![[7B2主题美化]删除左上角的快速注册按钮](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024112915203274.png)








![[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)](https://js.vmccc.com/wp-content/uploads/2024121416292354.png)
![[7B2主题优化]在文章底部加个模块(自动获取文章链接+标题+一些说明)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024121416292354.png)
