-
[7B2主题美化]登录界面美化教程
在这篇文章教程中,我将为7B2主题的登录界面进行美化和优化。通过简单的 CSS 和模板修改,您可以使登录界面看起来更加专业且富有吸引力。 我将分享CSS代码调整背景、按钮和布局等元素,提升用户体验,让每位用户在登录时感受到更流畅的界面交互。 不管你的是个人博客还是企业网站,都能通过这一教程为登录界面增添独特的视觉效果。 美化方法 修改完成后,记得按下 CTRL+F5 强制刷新浏览器,或者清除浏览器…...
- 0
- 1
- 159
-
[7B2主题美化]独立下载页面美化
默认的独立下载页面 美化修改后的样式 具体效果可以看看这个链接:https://js.vmccc.com/download?post_id=3653&index=0&i=2 在WordPress 7B2主题,很多站长都希望为下载页面提供更美观、更清晰的用户体验。这个教程教你美化样式,提升页面美观性和易用性。 2025年4月26日修复了个bug,现在没登录的用户在下载页面点登录时,弹…...
- 0
- 1
- 213
-
[7B2主题优化]用户购买商品后管理员收到邮件提醒
可能是作者之前未能撰写相关功能,现已补充完善。请下载文章下面的文件,并将其替换为路径 b2/Modules/Common/Msg.php。 提示一下:替换文件前请先备份好源文件避免出现错误。 这个文件我现在测试了目前最新的 5.8.0 版本和 上一个版本都适用,后续更新的版本我就不确定了。 资源下载...
- 0
- 0
- 55
-
WordPress批量替换文章数据库内容教程
如果您需要批量替换WordPress网站中的某些指定内容,比如更换域名或修改特定文字,可以通过数据库操作来完成。但是记住,操作前一定要备份数据库,以防万一出现错误。 第一步:进入数据库管理界面 首先,登录到网站的数据库管理工具(如phpMyAdmin),然后选择您的WordPress数据库。 第二步:执行更新操作 在数据库管理界面中,找到“SQL”选项(如上图所示),进入查询窗口,输入替换内容的S…...
- 0
- 0
- 34
-
[7B2主题美化]修改文章表格的样式
美化后的样式: CSS代码改动说明: 边框和背景色: 添加了浅灰色的边框,并且表头和偶数行的背景色做了区分,使表格看起来更加清晰。 字体和间距: 字体大小设为14px,保证易读性;单元格的内边距也略微调整,使内容更加居中。 表头样式: 表头背景色设置为浅灰色,并加粗字体,增强视觉层次感。 鼠标悬停效果: 给表格行添加了 hover 效果,鼠标悬停时会改变背景色,使用户交互时更加直观。 移除左右边框…...
- 0
- 0
- 95
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…...
- 0
- 0
- 69
-
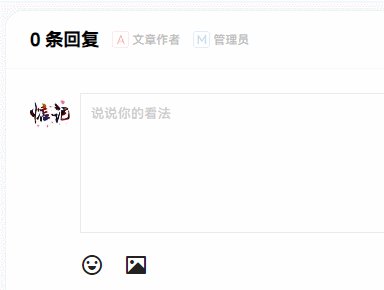
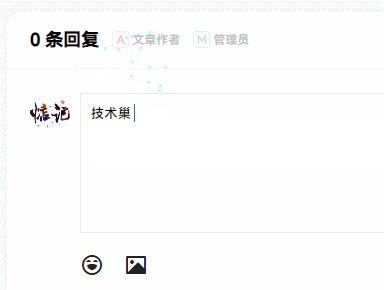
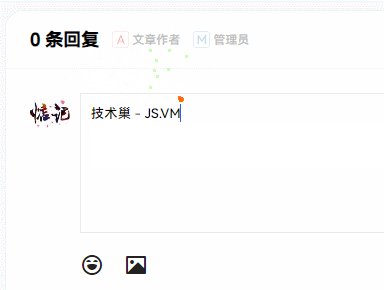
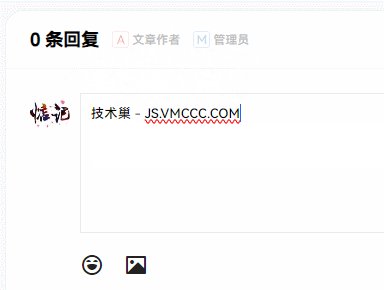
给网站添加输入框礼花效果
效果展示 这张动态图片是通过GIF工具录制的,可能会有些掉帧,具体效果可以到我的网站查看输入框的实际表现。 美化教程 将下面的代码放入你网站的底部,比我的现在用的Wordpress程序,就放在主题的 footer.php 文件里面 <script src="/wp-content/themes/b2/Assets/fontend/activate-power-mode.js&quo…...
- 0
- 0
- 43
-
给WordPress添加一个今日热点排行榜页面
想给你的 WordPress 网站增加一个今日热点排行榜页面吗? 我分享教大家如何通过简单的步骤,集成多个热门平台的热搜榜单,比如百度、微博、知乎等。轻松展示当前最热的话题和新闻,让你的访客实时了解热门动态。教程简单易懂,跟着做就能完成! 打开可以看看我的站点样式:https://js.vmccc.com/jrrd 还有另外一个WordPress站点的页面样式:https://www.1qu.cn…...
- 0
- 1
- 102





























![[7B2主题美化]登录界面美化教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011419505756.png)
![[7B2主题美化]登录界面美化教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025011419505756.png)
![[7B2主题美化]独立下载页面美化](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011407451336.png)
![[7B2主题美化]独立下载页面美化](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025011407451336.png)
![[7B2主题优化]用户购买商品后管理员收到邮件提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011210153831.png)
![[7B2主题优化]用户购买商品后管理员收到邮件提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025011210153831.png)


![[7B2主题优化]WordPress禁止未绑定邮箱的用户发表评论](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025010811540629.png)
![[7B2主题优化]WordPress禁止未绑定邮箱的用户发表评论](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025010811540629.png)


![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/2025010307421759.png)
![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025010307421759.png)
![[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024123111045651.png)
![[7B2主题优化]文章给里面的图片添加一个灯箱效果(无需插件)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024123111045651.png)
![[7B2主题优化]快讯页面手机端头像不显示解决方法](https://js.vmccc.com/wp-content/uploads/2024123104091272.png)
![[7B2主题优化]快讯页面手机端头像不显示解决方法](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024123104091272.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024123009454816.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024123009454816.png)