-
给WordPress添加一个今日热点排行榜页面
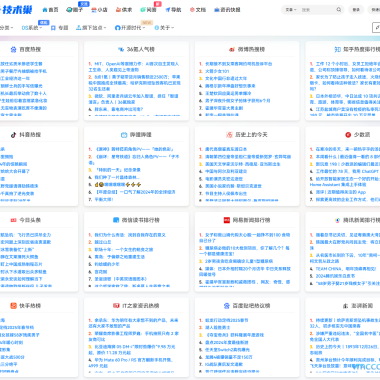
想给你的 WordPress 网站增加一个今日热点排行榜页面吗? 我分享教大家如何通过简单的步骤,集成多个热门平台的热搜榜单,比如百度、微博、知乎等。轻松展示当前最热的话题和新闻,让你的访客实时了解热门动态。教程简单易懂,跟着做就能完成! 打开可以看看我的站点样式:https://js.vmccc.com/jrrd 还有另外一个WordPress站点的页面样式:https://www.1qu.cn…...
- 0
- 1
- 102
-
WordPress独立站点地图页面制作教程(包含文件)
新版演示地址:https://js.vmccc.com/sitemap 旧版演示地址:https://www.90lhd.com/ditu 旧版样式: 2025年6月9日美化了一下这个界面 教程方法 第一步:首先下载所需文件,(包含新版和旧版文件下载) 将下载到的 sitemap.php 文件上传到主题的根目录中。 第二步:进入后台,依次点击 “页面” – “新建页面” ,创建一个新…...
- 0
- 2
- 95
-
[7B2主题美化]修改文章表格的样式
美化后的样式: CSS代码改动说明: 边框和背景色: 添加了浅灰色的边框,并且表头和偶数行的背景色做了区分,使表格看起来更加清晰。 字体和间距: 字体大小设为14px,保证易读性;单元格的内边距也略微调整,使内容更加居中。 表头样式: 表头背景色设置为浅灰色,并加粗字体,增强视觉层次感。 鼠标悬停效果: 给表格行添加了 hover 效果,鼠标悬停时会改变背景色,使用户交互时更加直观。 移除左右边框…...
- 0
- 0
- 95
-
[7B2主题美化]WordPress 彩色标签设置图文教程
这篇教程将详细讲解如何在 WordPress 中设置彩色标签云,为你的网站标签增加多彩的视觉效果。通过简单的步骤,你可以轻松定制标签云的颜色样式,让网站更加美观、个性化,提升用户体验。适合想要增强 WordPress 网站视觉吸引力的站长朋友。 默认样式: 修改后样式: 修改方法 这个方法可能也适用于其他WordPress主题! 手机端自动隐藏云标签小工具教程:...
- 0
- 3
- 76
-
[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)
本教程将教你如何为 7B2 和子比主题添加鼠标悬停缩略图动画效果,让文章缩略图在鼠标滑过时呈现动态效果。通过简单的代码修改,即可让你的 WordPress 网站界面更具吸引力,提升用户的浏览体验。 修改方法 提示一下:CSS代码里面的 https://js.vmccc.com/wp-content/uploads/yanjing.png 是图标链接,大家也可以自行更换...
- 0
- 0
- 71
-
[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮
默认按钮的功能实在有限!只有几个!写文章时要快速添加一些效果确实不太方便。 这些功能虽然可以在古腾堡编辑器中实现,但我个人非常用不习惯古腾堡编辑器。所以,如果想使用主题自带的样式效果,同时保留经典编辑器,唯一的选择就是采用这个方法。而且,这个方法还支持自定义添加一些快捷按钮功能。 这是默认效果: 修改后效果: 解决方法 这个方法按理说对其他Wordpress程序的主题都有效...
- 0
- 0
- 70
-
-
[7B2主题美化]给文章图片加上圆角效果
这篇文章向你展示如何为WordPress程序 7B2 主题中的文章图片添加圆角效果。通过简单的 CSS 样式调整,你可以轻松地为图片添加柔和的圆角,使页面看起来更加现代和精致,从而提升整体的视觉效果和用户体验。 默认效果: 修改后效果: 修改方法 这个方法按理说对其他主题也有效果,找准文章的CSS文件加上代码就行...
- 0
- 0
- 69
-
[7B2主题优化]在文章页面头部添加一个当前位置
样式: 在使用 WordPress 的 7B2 主题时,为了提升用户体验和 SEO(搜索引擎优化),在文章页面顶上中添加一个当前位置导航 这是一个很有用的功能。当前位置导航不仅能帮助用户快速了解当前页面的位置,还可以提高网站结构的清晰度,便于搜索引擎蜘蛛更高效地爬行和索引页面内容。 设置教程 先在你的/b2/Assets/fontend/style.css文件里面添加以下代码: 到这里就结束了,在…...
- 0
- 0
- 69































![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025061918240870.png)
![[7B2主题优化]无需插件实现评论回复邮件提醒功能教程(非常实用)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025061918240870.png)


![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/2025010307421759.png)
![[7B2主题美化]修改文章表格的样式](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025010307421759.png)
![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2025011104495231.png)
![[7B2主题优化]发送私信邮件通知提醒](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2025011104495231.png)


![[7B2主题美化]WordPress 彩色标签设置图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024111118054783.png)
![[7B2主题美化]WordPress 彩色标签设置图文教程](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024111118054783.png)
![[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)](https://js.vmccc.com/wp-content/uploads/G1IF-19-34-47.gif)
![[7B2主题美化]鼠标滑过文章缩略图,图片动画(兼容7B2主题和子比主题)](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_G1IF-19-34-47.gif)
![[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024111117374152.png)
![[7B2主题优化] WordPress后台经典编辑器(文本框)添加功能按钮](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024111117374152.png)
![[7B2主题美化]给导航菜单添加一个小标签](https://js.vmccc.com/wp-content/uploads/2024112912003449.png)
![[7B2主题美化]给导航菜单添加一个小标签](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024112912003449.png)
![[7B2主题美化]给文章图片加上圆角效果](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_QQ20241110-150125.png)
![[7B2主题美化]给文章图片加上圆角效果](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_QQ20241110-150125.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w380_h380_g0_mark_2024123009454816.png)
![[7B2主题优化]在文章页面头部添加一个当前位置](https://js.vmccc.com/wp-content/uploads/thumb/fill_w200_h120_g0_mark_2024123009454816.png)
